Για τις τελευταίες εβδομάδες, παρέδωσα στους τηλεθεατές τον έλεγχο του φωτισμού διάθεσης στο στούντιό μου κατά τη διάρκεια της ζωντανής μετάδοσης της Technophilia Podcast - μπορείτε να δείτε τα αποτελέσματα αυτού στο εγγεγραμμένο επεισόδιο εδώ. Σήμερα, σκέφτηκα ότι θα εξηγήσω ακριβώς πώς καταφέραμε να χρησιμοποιήσω ένα μικρό JavaScript, Επεξεργασία και ένα Arduino . Η μέθοδος που θα περιγράψω δεν απαιτεί ασπίδα Ethernet για το Arduino σας και θα σας παράσχω πλήρη δείγματα κώδικα για να χρησιμοποιήσετε επίσης.
Για τις τελευταίες εβδομάδες, παρέδωσα στους τηλεθεατές τον έλεγχο του φωτισμού διάθεσης στο στούντιό μου κατά τη διάρκεια της ζωντανής μετάδοσης της Technophilia Podcast - μπορείτε να δείτε τα αποτελέσματα αυτού στο εγγεγραμμένο επεισόδιο εδώ. Σήμερα, σκέφτηκα ότι θα εξηγήσω ακριβώς πώς καταφέραμε να χρησιμοποιήσω ένα μικρό JavaScript, Επεξεργασία και ένα Arduino . Η μέθοδος που θα περιγράψω δεν απαιτεί ασπίδα Ethernet για το Arduino σας και θα σας παράσχω πλήρη δείγματα κώδικα για να χρησιμοποιήσετε επίσης.
Απαιτήσεις:
- Arduino
- Φώτα για τον έλεγχο του κατάλληλου κυκλώματος στο Arduino. δείτε το φροντιστήριο περιβάλλοντος οπίσθιου φωτισμού Δημιουργήστε το δικό σας δυναμικό φωτισμό περιβάλλοντος για ένα κέντρο πολυμέσων Δημιουργήστε τη δική σας δυναμική ατμόσφαιρα φωτισμού για ένα κέντρο πολυμέσων Αν παρακολουθήσετε πολλές ταινίες στον υπολογιστή σας ή στο κέντρο πολυμέσων, είμαι βέβαιος ότι έχετε αντιμετωπίσει το δίλημμα φωτισμού . απενεργοποιείτε εντελώς όλα τα φώτα; Τους κρατάτε σε πλήρη έκρηξη; Ή ... Διαβάστε περισσότερα από την περασμένη εβδομάδα για ένα διάγραμμα κυκλώματος και την κατανομή των εξαρτημάτων.
- Επεξεργαστείτε το λογισμικό στον υπολογιστή σας ή στο Mac
- Η φιλοξενία ιστοσελίδων Οι διάφορες μορφές φιλοξενίας ιστοσελίδων εξηγούνται [Τεχνολογία εξηγείται] Οι διάφορες μορφές φιλοξενίας ιστοσελίδων εξηγούνται [Τεχνολογία εξηγείται] Διαβάστε περισσότερα
- Βασικές δεξιότητες κωδικοποίησης με JavaScript και PHP, αν και θα σας δώσω τον πλήρη κωδικό που μπορείτε να προσαρμόσετε.
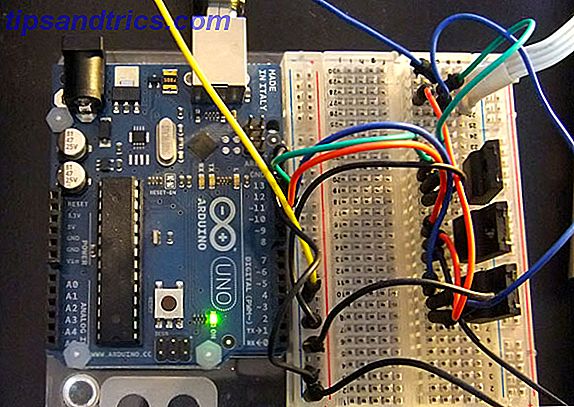
Εγκατάσταση Arduino
Πρώτα επάνω, ανατρέξτε στο τελευταίο εβδομαδιαίο φροντιστήριο για την πλευρά Arduino των πραγμάτων Δημιουργήστε το δικό σας δυναμικό φωτισμό περιβάλλοντος για ένα κέντρο πολυμέσων Δημιουργήστε το δικό σας δυναμικό φωτισμό περιβάλλοντος για ένα κέντρο πολυμέσων Αν παρακολουθήσετε πολλές ταινίες στο PC ή το κέντρο πολυμέσων σας, 'Βεβαιωθείτε ότι έχετε αντιμετωπίσει το δίλημμα φωτισμού. απενεργοποιείτε εντελώς όλα τα φώτα; Τους κρατάτε σε πλήρη έκρηξη; Ή ... Διαβάστε περισσότερα; ο κωδικός που θα χρησιμοποιήσουμε είναι πανομοιότυπος, καθώς χρησιμοποιώ το ίδιο κύκλωμα ελέγχου λωρίδων LED RGB, οπότε δεν θα το επαναλάβω εδώ. Συνοψίζοντας, το Arduino θα διαβάζει τιμές RGB από τη σειριακή σύνδεση USB στον υπολογιστή. 
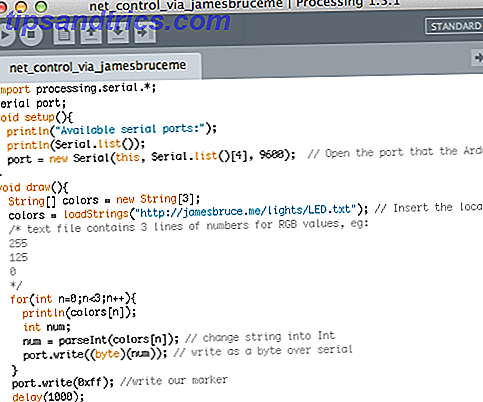
Επεξεργασία εφαρμογής
Η εφαρμογή Επεξεργασίας που θα χρησιμοποιήσουμε είναι πολύ απλή (PASTEBIN). χρησιμοποιεί μια βασική λειτουργία loadStrings () για να διαβάσει ένα αρχείο κειμένου που είναι αποθηκευμένο σε μια απομακρυσμένη διεύθυνση ιστού - σε αυτή την περίπτωση έχω χρησιμοποιήσει το http://jamesbruce.me/lights/LED.txt . Δημιουργήστε ένα παράδειγμα κειμένου στο web host σας για να το δοκιμάσετε και να προσαρμόσετε ανάλογα. Το αρχείο κειμένου θα πρέπει να είναι μόνο 3 γραμμές τιμών για τα R, G και B.  Θα πρέπει επίσης να αλλάξετε τη σειριακή θύρα σε ό, τι συνδέεται με το USB. Όπως και πριν, το πρώτο πράγμα που θα κάνει η εφαρμογή είναι η εξαγωγή μιας λίστας σειριακών θυρών στην κονσόλα - ελέγξτε αυτό για το σωστό, και στη συνέχεια ξαναρχίστε. Η λωρίδα LED Arduino θα πρέπει να ανάβει με τυχόν τυχαίες τιμές που έχετε προσθέσει στο αρχείο κειμένου.
Θα πρέπει επίσης να αλλάξετε τη σειριακή θύρα σε ό, τι συνδέεται με το USB. Όπως και πριν, το πρώτο πράγμα που θα κάνει η εφαρμογή είναι η εξαγωγή μιας λίστας σειριακών θυρών στην κονσόλα - ελέγξτε αυτό για το σωστό, και στη συνέχεια ξαναρχίστε. Η λωρίδα LED Arduino θα πρέπει να ανάβει με τυχόν τυχαίες τιμές που έχετε προσθέσει στο αρχείο κειμένου.
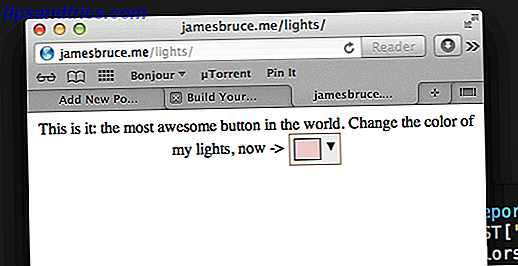
Έλεγχος ιστού Arduino
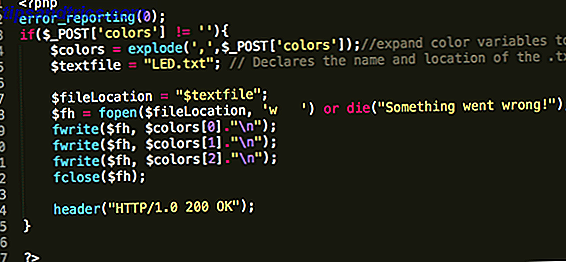
Από την πλευρά ελέγχου του ιστού επέλεξα ένα απλό plugin jQuery για τον επιλογέα χρωμάτων που ονομάζεται Spectrum. υπάρχουν άλλοι εκεί έξω, αλλά αισθάνθηκα ότι αυτό ήταν τόσο απλό όσο χρειαζόταν και επίσης λειτουργεί με το άγγιγμα σε ένα κινητό, ενώ άλλοι προσπαθούσα όχι. Τοποθετήστε τα αρχεία φάσματος spectrum.js και spectrum.css στον ίδιο κατάλογο με όλα τα υπόλοιπα (έκανα ένα δευτερεύοντα κατάλογο / φώτα στο διακομιστή μου για να διατηρήσω τα πράγματα καθαρά).  Θα χρησιμοποιήσουμε την PHP και για την εμφάνιση του ελέγχου ιστού και για τη διαχείριση του αρχείου LED.txt, εάν οι μεταβλητές δίνονται στο αίτημα POST. Όταν ο χρήστης επισκέπτεται αυτή τη σελίδα και επιλέγει ένα χρώμα, στέλνει ένα αίτημα AJAX με τις μεταβλητές χρώματος πίσω στον εαυτό του. Αυτό κρατά όλο το πράγμα που περιέχεται σε ένα αρχείο. Το πλήρες PHP / HTML μπορεί να βρεθεί σε αυτό το pastebin (αποθηκεύστε το ως index.php σε έναν κατάλογο μαζί με τα άλλα αρχεία), αλλά επιτρέψτε μου να δώσω μια σύντομη περιγραφή του σχετικού κώδικα.
Θα χρησιμοποιήσουμε την PHP και για την εμφάνιση του ελέγχου ιστού και για τη διαχείριση του αρχείου LED.txt, εάν οι μεταβλητές δίνονται στο αίτημα POST. Όταν ο χρήστης επισκέπτεται αυτή τη σελίδα και επιλέγει ένα χρώμα, στέλνει ένα αίτημα AJAX με τις μεταβλητές χρώματος πίσω στον εαυτό του. Αυτό κρατά όλο το πράγμα που περιέχεται σε ένα αρχείο. Το πλήρες PHP / HTML μπορεί να βρεθεί σε αυτό το pastebin (αποθηκεύστε το ως index.php σε έναν κατάλογο μαζί με τα άλλα αρχεία), αλλά επιτρέψτε μου να δώσω μια σύντομη περιγραφή του σχετικού κώδικα.
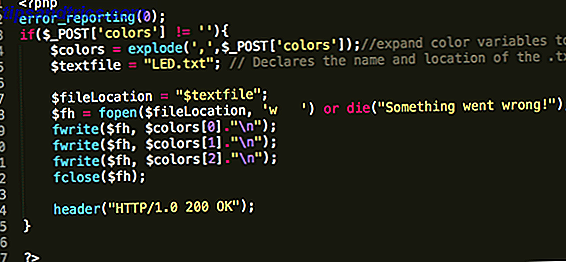
- PHP : Εντοπισμός αν υπάρχει μεταβλητή μετά την ονομασία 'colors'. Αν ναι, ανοίξτε το αρχείο LED.txt για εγγραφή και αντικαταστήστε τις μεταβλητές post.

- HTML : Εισαγωγή των jQuery, Spectrum.js και Spectrum.css
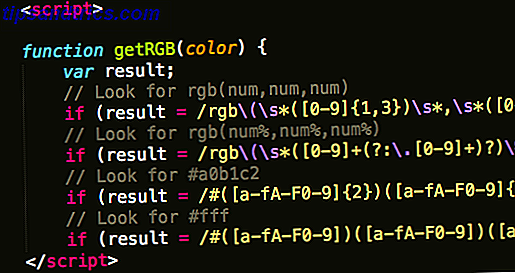
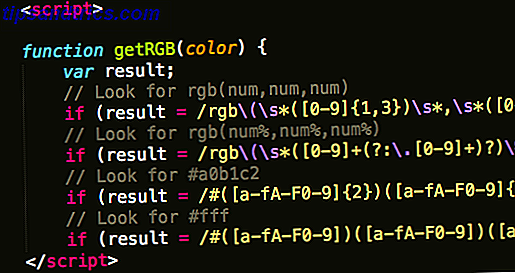
- JavaScript : Η συνάρτηση getRGB επιστρέφει μια σειρά από τιμές RGB διαχωρισμένες με κόμμα, δεδομένου ότι έχουν διαφορετικές μορφές χρωμάτων CSS, όπως #aaaaa.

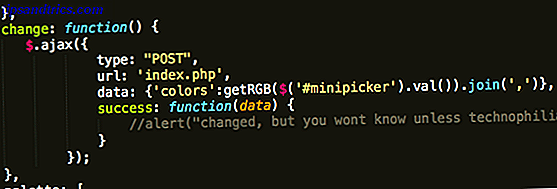
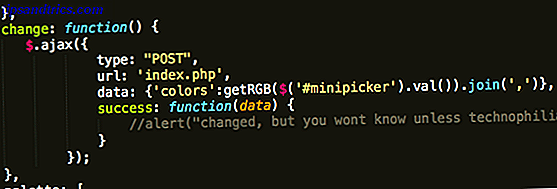
- JavaScript : Δημιουργήστε τον έλεγχο Spectrum και προσαρτήστε μια κλήση AJAX στο συμβάν αλλαγής χρώματος που επιλέξατε. Το AJAX ονομάζει αυτό το αρχείο χειριστή με τις τιμές RGB που δίνονται από τον έλεγχο.

Τέλος, βεβαιωθείτε ότι το αρχείο LED.txt είναι εγγράψιμο από το διακομιστή. Μια άδεια 655 ή 777 πρέπει να το κάνει. Ξεκινήστε το αρχείο και δώστε το σε κίνηση. η εφαρμογή Επεξεργασίας θα πρέπει να εκτελείται και θα ανανεώνει το αρχείο κάθε δευτερόλεπτο. Αν ο επιλογέας χρωμάτων δεν εμφανίζεται ακόμη και στη σελίδα, ελέγξτε την κονσόλα JavaScript για σφάλματα.
Παγίδες και Περαιτέρω Εργασία
Όπως ανέφερα, αυτή η μέθοδος δεν χρησιμοποίησε μια ασπίδα Ethernet για το σκοπό, οπότε όποιος έχει βασική φιλοξενία ιστοσελίδων θα μπορούσε να το εγκαταστήσει πολύ γρήγορα και ανέξοδα. Ωστόσο, αυτό σημαίνει ότι πρέπει να χρησιμοποιήσουμε την εφαρμογή επεξεργασίας για να λειτουργήσουμε ως πύλη για την ανάκτηση των δεδομένων. χωρίς να λειτουργεί ο υπολογιστής, απλά δεν θα λειτουργήσει. Με την προσθήκη ενός ασυρμάτου Ethernet ή WiFi, μπορούμε να μεταφέρουμε το Arduino οπουδήποτε χωρίς να είναι δεμένο σε έναν υπολογιστή και είτε να μαζέψουμε τις εντολές από απόσταση ή να τις σπρώξουμε κατευθείαν στο Arduino με μια μικρή προώθηση θυρών. Θα απευθυνθώ άλλη μια μέρα. Υπάρχει επίσης ένα πρόβλημα της ταυτόχρονης λειτουργίας - ο τρόπος που το έχουμε δημιουργήσει είναι ότι το αρχείο απλά θα αντικατασταθεί κάθε φορά που κάποιος επιλέγει ένα νέο χρώμα και η καθυστέρηση μεταξύ των αλλαγών χρώματος αποφασίζεται στον κώδικα επεξεργασίας. Εάν θέλετε να έχετε πολλούς χρήστες να προσαρμόζουν συνεχώς το χρώμα, ένα σύστημα που βρίσκεται σε ουρά με μια βάση δεδομένων μπορεί να είναι πιο κατάλληλο. η χρήση ενός επίπεδου αρχείου για την αποθήκευση των τιμών μπορεί να οδηγήσει σε μερικές αλλαγές που αγνοούνται εάν οι ενημερώσεις εμφανίζονται πιο συχνά από ό, τι ανανεώνουμε το αρχείο. Τότε, βέβαια, δεν έχετε κανέναν τρόπο να μάθετε αν ακόμα δούλεψε τότε, εκτός αν παρακολουθείτε τη ζωντανή μετάδοσή μας. Στην ιδανική περίπτωση, θα δημιουργηθεί και ενσωματωθεί μια κάμερα web στη σελίδα ελέγχου. Ως τεχνολογικό demo όμως, νομίζω ότι αυτό είναι πολύ φοβερό. Ελπίζω ότι μπορείτε να δείτε το δυναμικό τηλεχειρισμού βασικά οτιδήποτε στο διαδίκτυο μέσω ενός Arduino. Ο Justin πρότεινε να παραδώσει τον έλεγχο του φούρνου μου. Αρνήθηκα. Έχετε ενδιαφέροντα έργα που νομίζετε ότι μπορεί να σας βοηθήσει;