
Η Microsoft πηγαίνει all in για τα Windows 10, επιτέλους συνειδητοποιώντας το όνειρο να έχουν εφαρμογές που τρέχουν cross-platform. Σε συνδυασμό με την επίσημη υποστήριξη για το Arduino, έχετε στη διάθεσή σας ένα ισχυρό νέο εργαλείο: την ικανότητα να δημιουργείτε εύκολα καθολικές εφαρμογές των Windows που έχουν μια σύνδεση υλικού στον πραγματικό κόσμο.
Δείτε πώς μπορείτε να ξεκινήσετε, ακόμα κι αν δεν έχετε προγραμματίσει ποτέ κάποια εφαρμογή των Windows πριν.
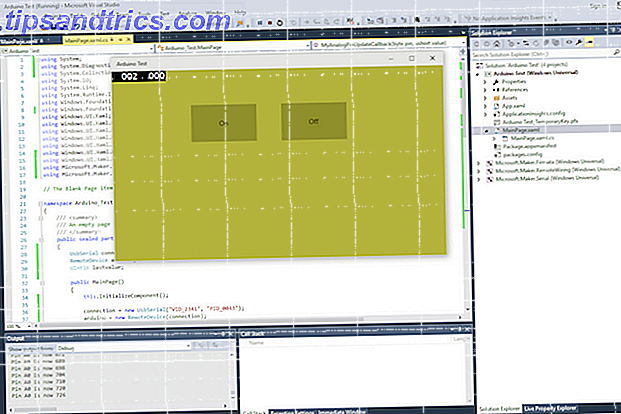
Πριν διαβάσετε, δείτε το demo του τι θα κάνουμε.
Θα πρέπει να σημειώσω ότι δεν έχω χρησιμοποιήσει το Visual Studio, ή ακόμα και άγγιξε το C #, από περίπου 10 χρόνια πριν. Έρχομαι σε αυτό από την οπτική γωνία μιας νέας εγκατάστασης του Visual Studio και έχοντας ξεχάσει όλα όσα γνωρίζω.
Εάν είστε ήδη πολύ έμπειρος με τον προγραμματισμό των εφαρμογών των Windows ή ακόμα και ψάχνετε για έναν απλό τρόπο να ξεκινήσετε τον προγραμματισμό στα Windows χωρίς αυτό το υλικό Arduino, δοκιμάστε τον οδηγό του Ryan για να κάνετε μια απλή εφαρμογή της Visual Basic Πώς μπορείτε να κάνετε τη δική σας απλή εφαρμογή VBA Πώς μπορείτε να κάνετε τη δική σας απλή εφαρμογή με VBA Για όσους από εσάς θα αγαπούσατε πραγματικά να γράφετε τη δική σας εφαρμογή, αλλά ποτέ δεν έχετε πληκτρολογήσει μια γραμμή κώδικα πριν, θα σας πω να σας φτιάξω ... Διαβάστε περισσότερα . Οι απόλυτοι αρχαίοι προγραμματιστές μπορεί να θέλουν να ελέγξουν τον προγραμματισμό μου 101 Τα βασικά του προγραμματισμού των υπολογιστών 101 Οι μεταβλητές και οι τύποι δεδομένων Τα βασικά του προγραμματισμού υπολογιστών 101 Μεταβλητές και τύποι δεδομένων Έχοντας παρουσιάσει και μίλησε λίγο για τον αντικειμενοστραφή προγραμματισμό πριν και από πού προέρχεται το ομώνυμο σκέφτηκα ότι ήρθε η ώρα να περάσουμε από τα απόλυτα βασικά του προγραμματισμού με έναν μη γλωσσικό συγκεκριμένο τρόπο. Αυτό το ... Διαβάστε περισσότερα (και μέρος 2 Τα απόλυτα βασικά του προγραμματισμού για αρχάριους (Μέρος 2) Τα απόλυτα βασικά του προγραμματισμού για αρχάριους (Μέρος 2) Στο μέρος 2 των απόλυτων αρχάριων οδηγός μας στον προγραμματισμό, θα καλύπτω τα βασικά των λειτουργιών, των τιμών επιστροφής, των βρόχων και των προϋποθέσεων. Βεβαιωθείτε ότι έχετε διαβάσει το μέρος 1 πριν την αντιμετώπιση αυτού, όπου εξήγησα ... Διαβάστε περισσότερα) άρθρο πρώτο.
Θα πρέπει να είστε εξοικειωμένοι με ορισμένα έργα Arduino του αρχάριου 10 Μεγάλα έργα Arduino για αρχάριους 10 Μεγάλα έργα Arduino για αρχάριους Η ολοκλήρωση ενός έργου Arduino σας δίνει μια αίσθηση ικανοποίησης όπως και καμία άλλη. Οι περισσότεροι αρχάριοι δεν είναι σίγουροι από πού να ξεκινήσουν όμως, και ακόμη και τα σχέδια για αρχάριους μπορεί να φανεί μάλλον τρομακτικό. Διαβάστε περισσότερα (και ίσως ακόμη και να διαβάσετε τον οδηγό μας Arduino Ξεκινώντας με το Arduino: Ένας οδηγός για αρχάριους Ξεκινώντας με το Arduino: Οδηγός για αρχάριους Το Arduino είναι μια πλατφόρμα πρωτοτύπου ηλεκτρονικών ανοικτών πηγών που βασίζεται σε ευέλικτο και εύκολο στη χρήση υλικό και λογισμικό. καλλιτέχνες, σχεδιαστές, χομπίστες και όσους ενδιαφέρονται για τη δημιουργία διαδραστικών αντικειμένων ή περιβαλλόντων (Read More), αλλά αυτό θα είναι ίσως η πρώτη φορά που δοκιμάσατε να δημιουργήσετε ένα πραγματικό κομμάτι λογισμικού υπολογιστή για να αλληλεπιδράσετε με αυτό.
Λήψεις
Πρώτον: πρέπει να συμμετάσχετε στο Πρόγραμμα Windows Insider για να αποκτήσετε την τελευταία έκδοση προεπισκόπησης του Visual Studio 2015 και την πιο πρόσφατη έκδοση του προεπισκόπησης των Windows 10 . Κάνετε αυτό τώρα - είναι δωρεάν. Τα Windows 10 είναι μια προεπισκόπηση προγραμματιστή και δεν θα πρέπει να εγκατασταθούν ως κύριο λειτουργικό σας σύστημα. Είναι buggy ως κόλαση.
- Συμμετοχή στο πρόγραμμα Windows Insider και λήψη της τεχνικής προεπισκόπησης των Windows 10
- Αποκτήστε την προεπισκόπηση του Visual Studio 2015 Community Edition (πλήρης με τα εργαλεία ανάπτυξης των Windows 10).
Το Visual Studio είναι το δικό του περιβάλλον ανάπτυξης της Microsoft που θα χρησιμοποιήσουμε για να δημιουργήσουμε μια εφαρμογή C # Windows.
Γιατί C #; Με ισχυρές ομοιότητες με την Java, είναι μια σχετικά εύκολη γλώσσα προγραμματισμού για τους αρχαρίους για να αποκτήσετε μια λειτουργική εφαρμογή λειτουργική αλλά αρκετά ισχυρή ώστε να μπορέσετε να δημιουργήσετε μερικές εκπληκτικές εφαρμογές (ακόμα και τα παιχνίδια: C # είναι η γλώσσα επιλογής Unity της επιλογής - από το δωρεάν eBook μας Οδηγός για αρχάριους Προγραμματισμός παιχνιδιού με προγραμματισμό ενότητας Ένα παιχνίδι με ενότητα: Ένας οδηγός για αρχάριους Προγραμματισμός ενός παιχνιδιού με ενότητα: Οδηγός για αρχάριους Στο εξελισσόμενο τοπίο της ανάπτυξης παιχνιδιών indie, η Unity εμφανίστηκε ως κάτι de-facto standard: το χαμηλό κόστος, η ευκολία χρήσης και το ευρύ σύνολο χαρακτηριστικών το καθιστούν ιδανικό για γρήγορη ανάπτυξη παιχνιδιών.
Εάν δεν το έχετε ήδη κάνει, κατεβάστε το ID Arduino από την επίσημη ιστοσελίδα του Arduino.cc και εγκαταστήστε το πρότυπο firmata στο board. Θα το βρείτε κάτω από τα παραδείγματα -> Firmata -> Standard Firmata . Αυτό απλά το μετατρέπει σε μια "χαζή" σειριακή συσκευή, η οποία θα κάνει ό, τι μας λέει η εφαρμογή - δεν θα υπάρξει λογική εφαρμογής στον ίδιο τον πίνακα, απλά μια διασύνδεση μεταξύ της εφαρμογής μας και οποιωνδήποτε αισθητήρων ή συσκευών εξόδου που συνδέονται με το Arduino .
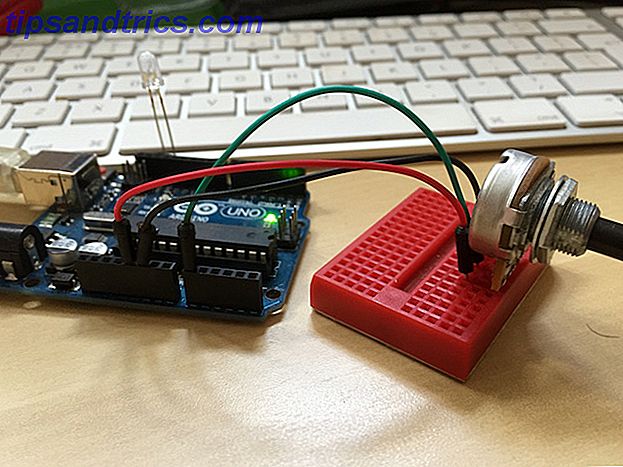
Όσον αφορά την καλωδίωση, μπορείτε είτε να κολλήσετε μια ενδεικτική λυχνία απευθείας στον ακροδέκτη 13 και στο GND όπως παρακάτω, ή να χρησιμοποιήσετε το LED που βρίσκεται στο φως του σκάφους. Θα χρειαστείτε επίσης μια μεταβλητή αντίσταση (έχω χρησιμοποιήσει ένα 10k γραμμικό ποτενσιόμετρο) που πηγαίνει σε A0 (με τα κατάλληλα πόδια στο GND και + 5v επίσης, προφανώς).

Τέλος, κατεβάστε το πακέτο απομακρυσμένης καλωδίωσης από το GitHub. Αυτό είναι το στρώμα που πρέπει να προσθέσουμε, το οποίο θα επιτρέψει στην εφαρμογή μας των Windows να μιλήσει με το Arduino.
Δημιουργήστε μια εφαρμογή
Συνεχίστε και ανοίξτε το Visual Studio. Αν αυτή είναι η πρώτη φορά που την έχετε εκτελέσει, θα έχετε τη δυνατότητα να συνδεθείτε. Αγνοήστε το αν θέλετε. Επιλέξτε Visual C # ως επιλογή ανάπτυξης και συνεχίστε. Σε κάθε περίπτωση, χρειάζονται λίγα λεπτά για να προετοιμαστεί το Visual Studio για πρώτη χρήση.
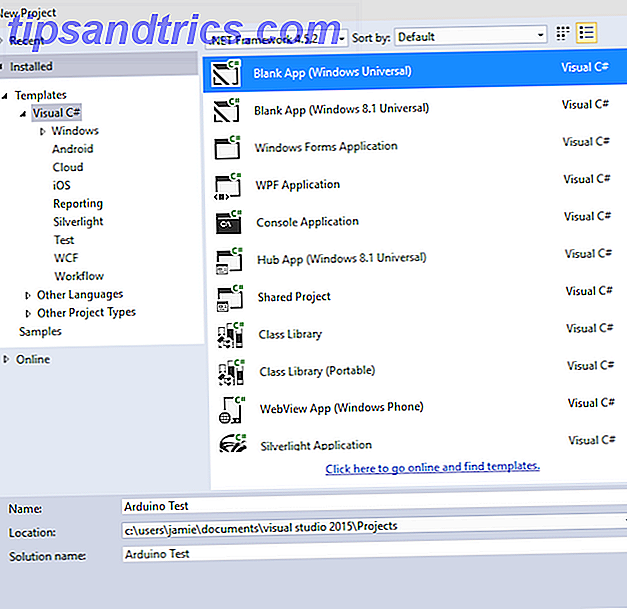
Δημιουργήστε ένα νέο έργο, χρησιμοποιώντας το πρότυπο Visual C # -> Blank App (Windows Universal) . Κάλεσα τη δική μου "Δοκιμή Arduino", αλλά δεν έχει σημασία.

Σε αυτό το σημείο, αντιμετώπισα ένα σφάλμα σχετικά με την ανάγκη να αλλάξω τα Windows 10 στη λειτουργία προγραμματιστή αν ήθελα να τρέξω την εφαρμογή. Πήγαινε και το κάνεις αυτό, αν και αν βρεις τη δημιουργία των Windows 10, συντρίβεις σε αυτή τη ρύθμιση, είναι ένα γνωστό σφάλμα και θα πρέπει να χρησιμοποιήσεις τον επεξεργαστή πολιτικής ομάδας για να ενεργοποιήσεις την λειτουργία προγραμματιστή.
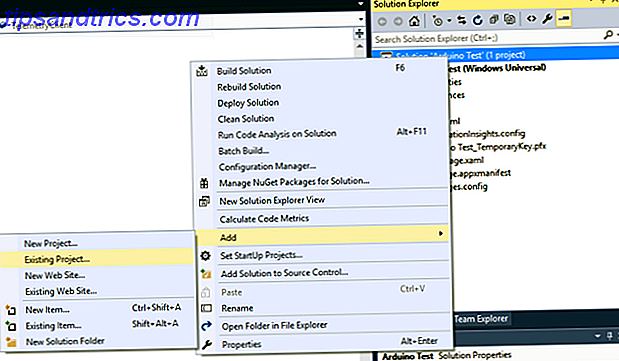
Στη συνέχεια, κάντε δεξί κλικ οπουδήποτε στον Explorer Solution (αυτό είναι το δεξί πράγμα) και επιλέξτε Add -> Existing Project .

Πλοηγηθείτε από όπου κατεβάσατε τα αρχεία απομακρυσμένης καλωδίωσης από το Github - αν έχει αποσυρθεί, θα πρέπει να είναι ένας φάκελος αποκαλούμενος απομακρυσμένη καλωδίωση-ανάπτυξη . Μέσα εκεί θα βρείτε το Microsoft.Maker.win10 ; και μέσα σε αυτό θα βρείτε άλλους 3 φακέλους. Με τη σειρά του, προσθέστε το καθένα με πλοήγηση μέσα σε αυτούς τους τρεις φακέλους και εύρεση του αρχείου έργου.
Εάν λάβετε τυχόν σφάλματα σχετικά με το "αρχείο XAML 8.2 δεν βρέθηκε", έχετε λάθος έκδοση του Visual Studio ή δεν έχετε εγκαταστήσει τα εργαλεία προγραμματιστή ακόμα. Επιστρέψτε στην αρχή αυτού του άρθρου και βεβαιωθείτε ότι έχετε κατεβάσει και εγκαταστήσει και τα δύο συνδεδεμένα αρχεία του Visual Studio.
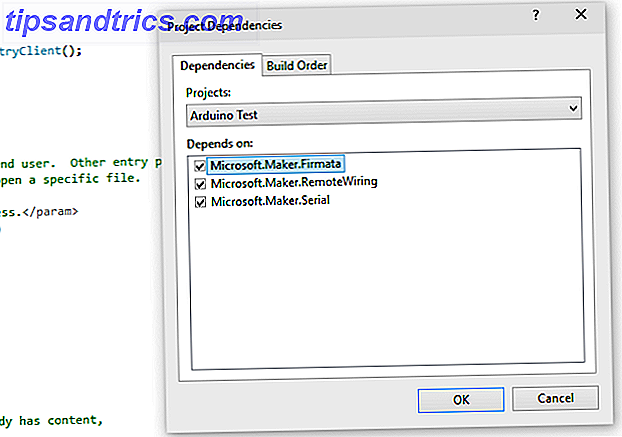
Αυτά τα 3 έργα που μόλις προσθέσατε είναι απλά διαφορετικά επίπεδα της διασύνδεσης Arduino. Από τον εξερευνητή λύσεων, εάν κάνετε δεξί κλικ και επιλέξτε Εξαρτήσεις -> Κατασκευές εξαρτήσεων, μπορείτε να δείτε ποια επίπεδα εξαρτώνται από το οποίο (Το Serial δεν εξαρτάται από τίποτα, το Firmata εξαρτάται από το Serial, η Απομακρυσμένη σύνδεση εξαρτάται και από τα δύο) . Η μόνη αλλαγή που πρέπει να κάνετε εδώ είναι να επιλέξετε το έργο σας από το αναπτυσσόμενο μενού και να ελέγξετε κάθε πλαίσιο για να υποδείξετε ότι το σχέδιό σας εξαρτάται από όλα αυτά τα άλλα έργα.

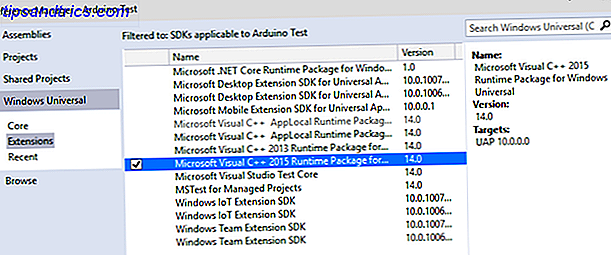
Ένα τελευταίο βήμα: από πάλι τον εξερευνητή λύσεων, κάντε δεξί κλικ στο στοιχείο Αναφορές στο έργο σας και επιλέξτε Προσθήκη αναφοράς . Από τα αριστερά, μεταβείτε στο Windows Universal, στη συνέχεια, επιλέξτε το πλαίσιο δίπλα στο Microsoft Visual C ++ AppLocal Runtime Package . Μην κλείνετε ακόμα το παράθυρο διαλόγου.

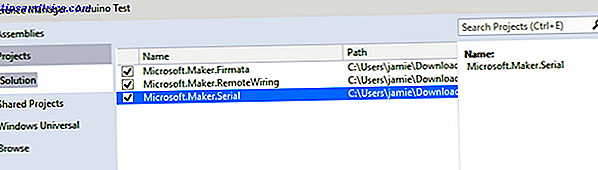
Στη συνέχεια, μεταβείτε στην επιλογή Έργα (επίσης στο ίδιο παράθυρο διαλόγου από τη λίστα στα αριστερά) και επιλέξτε το πλαίσιο δίπλα σε κάθε ένα από τα τρία έργα του Microsoft.Maker .

Αυτό ήταν πιο δύσκολο από ό, τι έπρεπε, αλλά πρέπει να το πετύχετε μόνο μία φορά. τώρα μπορούμε να διασκεδάσουμε με τον προγραμματισμό - υποσχόμαστε ότι δεν είναι τόσο τρομακτικό.
Προγραμματισμός
Αν αντιμετωπίζετε προβλήματα κατά την παρακολούθηση, ο πλήρης κώδικας είναι διαθέσιμος στο Pastebin. Σας προτείνω όμως να διαβάσετε τις σημειώσεις παρακάτω ούτως ή άλλως, έτσι ώστε να μπορώ να εξηγήσω τι κάνει ο κώδικας.
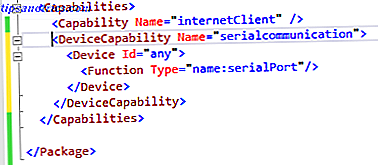
Πρώτον, πρέπει να προσθέσουμε λίγο κώδικα που λέει ότι χρειαζόμαστε μια θύρα USB για επικοινωνία με το Arduino. Βρείτε το αρχείο Package.appxmanifest από τον εξερευνητή λύσεων και κάντε διπλό κλικ για να το επεξεργαστείτε. Πρέπει να επικολλήσουμε κάποιο κώδικα εδώ - τεχνικά, θα εισαγάγουμε έναν παιδικό κόμβο επειδή πρόκειται για ένα αρχείο XML, αλλά απλώς αντικαταστήστε ολόκληρο τον τομέα με τον παρακάτω κώδικα, ώστε να μοιάζει με αυτό:

Ο ακριβής κωδικός θα διαφέρει εάν χρησιμοποιείτε Bluetooth ή εάν στοχεύετε στο Win8.1 αντί 10, αλλά το παρακάτω είναι για μια σύνδεση Windows 10, USB.
Μεταβείτε στο μενού Build -> Rebuild Solution και βεβαιωθείτε ότι δεν έχετε λάθη.
Από τον εξερευνητή λύσεων, αναπτύξτε τον κόμβο MainPage.xaml . Κάνοντας διπλό κλικ σε αυτό θα φορτωθεί ο σχεδιαστής φόρμας με τον οποίο θα επιστρέψουμε αργότερα, αλλά τώρα ανοίγουμε το MainPage.xaml.cs, το οποίο περιέχει την κύρια λογική πίσω από την εφαρμογή μας.
Προσθέστε δύο γραμμές στην πρώτη ενότητα, για να υποδείξετε ότι θα χρησιμοποιήσουμε τα κομμάτια Arduino.
using Microsoft.Maker.serial; using Microsoft.Maker.RemoteWiring; Προσθέτω επίσης μια γραμμή για να πω ότι θα χρησιμοποιούμε System.Diagnostics. που μας δίνει τη δυνατότητα να χρησιμοποιήσουμε τη λειτουργία Debug.WriteLine () για την εξαγωγή μηνυμάτων εντοπισμού σφαλμάτων στο IDE.
Πρώτα απ 'όλα, ας ορίσουμε μερικές μεταβλητές που θα χρησιμοποιήσουμε καθ' όλη τη διάρκεια. Προσθέστε αυτές τις γραμμές λίγο πριν τη δημόσια δήλωση λειτουργίας MainPage () .
UsbSerial connection; RemoteDevice arduino; UInt16 lastvalue; Στη συνέχεια, μεταβείτε στη συνάρτηση MainPage () - αυτό ονομάζεται κατασκευαστής και είναι μια λειτουργία που αποκαλείται αμέσως μόλις δημιουργηθεί η εφαρμογή μας, οπότε τη χρησιμοποιούμε για να ρυθμίσουμε τα πάντα.
Αρχικά, προσθέστε μια γραμμή για να δημιουργήσετε τη σειριακή σύνδεση USB σε μια συγκεκριμένη συσκευή USB (το Arduino).
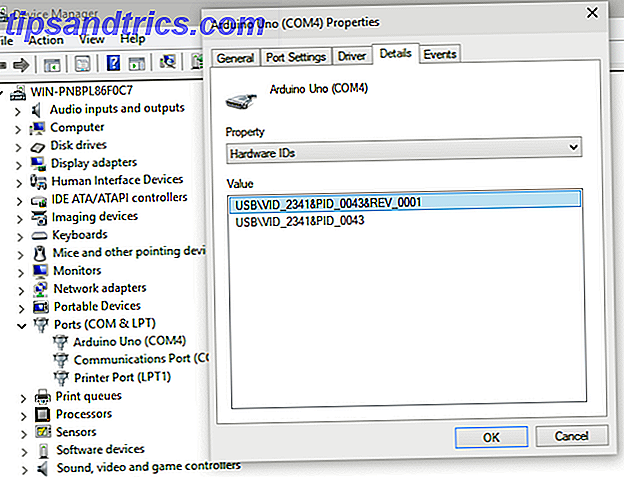
connection =new UsbSerial("VID_2341", "PID_0043"); Παρατηρήστε ότι τα αναγνωριστικά USB ενός τυπικού Arduino Uno έχουν ήδη κωδικοποιηθεί στο μπλοκ, αλλά μπορείτε να το επιβεβαιώσετε από το Device Manager -> Ports (COM και LPT) -> Arduino Uno -> καρτέλα Details -> Hardware ID .

Στη συνέχεια, προσθέστε τις ακόλουθες γραμμές αμέσως μετά.
arduino = new RemoteDevice(connection); connection.ConnectionEstablished += OnConnectionEstablished; connection.begin(57600, SerialConfig.SERIAL_8N1); Λίγα πράγματα συμβαίνουν εδώ. Πρώτον, δημιουργούμε ένα αντικείμενο RemoteDevice - θυμηθείτε, αυτό είναι το στρώμα που μας δίνει μια δέσμη εντολών Arduino - και το δίνουμε το μεταβλητό όνομα "arduino". Η επόμενη γραμμή επισυνάπτεται στο συμβάν "ConnectionEstablished", λέγοντας "μόλις δημιουργηθεί η σύνδεση USB, εκτελέστε τη λειτουργία OnConnectionEstablish ()".
Ο τελικός λέει ακριβώς τη σύνδεση να ξεκινήσει ήδη, με ρυθμό baud 57600, χρησιμοποιώντας το μοτίβο δυαδικών ψηφίων 8N1.
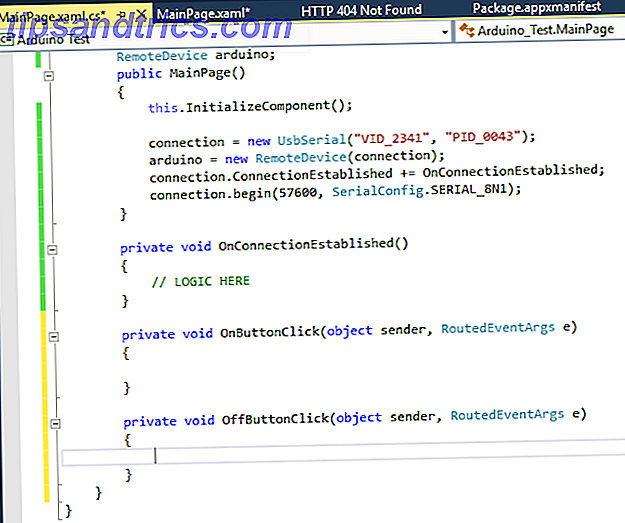
Θα χρειαστεί επίσης να δημιουργήσετε τη λειτουργία OnConnectionEstablished () τώρα, οπότε μετακινηθείτε εκτός της λειτουργίας MainPage () και απλά κάντε μια κενή λειτουργία ως εξής.
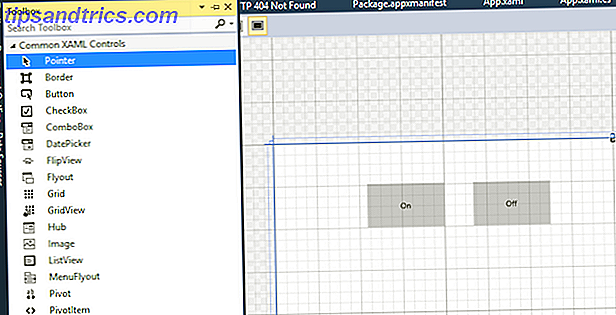
private void OnConnectionEstablished() { // LOGIC HERE } Πηγαίνετε πίσω στο σχεδιαστή φόρμας που ανέφερα προηγουμένως (εάν έχετε ξεχάσει πώς: κάντε διπλό κλικ στο MainPage.xaml από τον εξερευνητή λύσεων). Δημιουργήστε δύο κουμπιά. Για να το κάνετε αυτό, ανοίξτε την καρτέλα Εργαλειοθήκη που θα βρείτε καρφωμένη κάθετα στην αριστερή πλευρά της οθόνης. Σύρετε δύο κουμπιά πάνω στη σελίδα και, στη συνέχεια, επισημάνετε μία ένδειξη On (Ενεργοποίηση) και μία Off

Επιλέξτε το πρώτο κουμπί και, στη συνέχεια, από το πλαίσιο Ιδιότητες στο κάτω δεξί μέρος, ονομάστε το "OnButton". Κάντε κλικ στο μικρό εικονίδιο αστραπής - αυτή είναι η λίστα συμβάντων και ενεργειών που χρησιμοποιούνται για να καθορίσετε τι συμβαίνει όταν αλληλεπιδρούν τα στοιχεία της φόρμας. Πληκτρολογήστε "OnButtonClick" στο πεδίο Click .
Όταν πατάτε το πλήκτρο Enter, θα δημιουργηθεί αυτόματα ο κώδικας για το συγκεκριμένο συμβάν και θα φορτωθεί η τυπική προβολή κώδικα. Γυρίστε ξανά στο σχεδιαστή φόρμας και κάντε το ίδιο για το κουμπί Απενεργοποίηση, αλλά αυτή τη φορά το αποκαλούν "OffButton" και "OffButtonClick". Ενώ βρίσκεστε εκεί, προχωρήστε και ονομάστε το κύριο παράθυρο πίσω από αυτό ως "Σελίδα" - θα το χρησιμοποιήσουμε αργότερα. Θα πρέπει τώρα να έχετε κάτι που μοιάζει με το παρακάτω στιγμιότυπο οθόνης:

Επαναφέρετε ξανά τον σχεδιαστή για μια στιγμή, και πάλι για κάθε ένα από τα κουμπιά, ορίστε την ιδιότητα isEnabled σε False . Μπορείτε είτε να το κάνετε αυτό πληκτρολογώντας την ιδιότητα απευθείας στην προβολή κώδικα XAML ή μπορείτε να βρείτε αυτό το πλαίσιο ελέγχου στο πλαίσιο Ιδιότητες (κάντε κλικ στο κλειδί αν εξακολουθείτε να βλέπετε την ενέργεια) - είναι κάτω από την επεκταμένη κοινή κατηγορία ιδιότητες.
Αυτό δεν είναι απαραίτητο, αλλά είναι καλή πρακτική να απενεργοποιούμε τα κουμπιά μέχρι να είμαστε σίγουροι ότι το Arduino είναι συνδεδεμένο και συνδεδεμένο.
Για να τις ενεργοποιήσετε ξανά, προσθέστε τα εξής στη συνάρτηση OnConnectionEstablished (). Μην ανησυχείτε πάρα πολύ για την ακριβή έννοια του κώδικα για τώρα, είναι ακριβώς ο τρόπος που υποτίθεται ότι πρέπει να χειριστείτε ενημερώσεις μορφών σε σύγχρονες εφαρμογές των Windows για να εξασφαλίσετε καλή απόδοση. Μόλις συνδεθούμε με το Arduino, θέτουμε την ιδιότητα IsEnabled των κουμπιών σε true.
private void OnConnectionEstablished() { // enable the on off buttons var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ OnButton.IsEnabled = true; OffButton.IsEnabled = true; })); arduino.pinMode(14, PinMode.ANALOG); arduino.AnalogPinUpdatedEvent += MyAnalogPinUpdateCallback; Debug.WriteLine(arduino.analogRead(14)); } Θα δείτε επίσης μια πιο οικεία εντολή pinMode (), για να πούμε ότι έχουμε αναλογική είσοδο στον ακροδέκτη 14 (υπάρχουν 13 ψηφιακοί ακροδέκτες, οπότε η A0 αρχίζει από 14). Στη συνέχεια, έχουμε άλλη δήλωση συμβάντος - όταν ενημερωθεί η τιμή αναλογικού πεδίου, καλέστε τη λειτουργία MyAnalogPinUpdateCallback.
Τέλος, πρέπει να επεξεργαστούμε τα κλικ στα συμβάντα και να αποφασίσουμε τι θα συμβεί όταν αλλάξει η αναλογική είσοδος. Ας ξεκινήσουμε με τα κουμπιά. Μπορούμε να αλληλεπιδράσουμε με το Arduino χρησιμοποιώντας παρόμοια ονόματα λειτουργιών με τον κανονικό κώδικα Arduino, ως εξής:
arduino.digitalWrite(13, PinState.HIGH); Επικολλήστε αυτό για το συμβάν onButton, και αυτό για το offButton:
arduino.digitalWrite(13, PinState.LOW); Απλός. Η αναλογική είσοδος από το Arduino είναι λίγο πιο δύσκολη, αλλά εδώ έχω καταφέρει.
public void MyAnalogPinUpdateCallback(byte pin, UInt16 value) { if(value-lastvalue>5 || lastvalue-value>5){ Debug.WriteLine("Pin A" + pin + " is now " + value); var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ byte num = Convert.ToByte(value / 4); Page.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, num, num, Convert.ToByte(255 -num))); })); } lastvalue = value; } Σημειώστε ότι αποθηκεύω την προηγούμενη τιμή που λάβαμε από τον ακροδέκτη σε μια μεταβλητή που ονομάζεται lastValue. αυτό μας επιτρέπει να ελέγξουμε πόσο αλλάζει η τιμή και να αντιδράσει μόνο αν η διαφορά είναι σημαντική (ένα είδος εξομάλυνσης του σήματος). Εάν αλλάζει σε οποιαδήποτε κατεύθυνση περισσότερα από 5 (0-1024 είναι το πλήρες εύρος τιμών), τότε αντιδρούμε αλλάζοντας την τιμή χρώματος φόντου RGB του στοιχείου σελίδας.
Δεδομένου ότι έχουμε μόνο έναν αριθμό για να συνεργαστεί με, και ήμουν σε μια βιασύνη, έχω fudged τα πράγματα λίγο εδώ με τους 3 αριθμούς που απαιτούνται για να κάνουν R, G, και Β. Μπορείτε να βρείτε πιθανώς κάτι πολύ πιο όμορφο.
Πεπερασμένος

Αυτό είναι - εκτελέστε τον κώδικα και θα πρέπει να δείτε κάτι παρόμοιο με το παραπάνω στιγμιότυπο οθόνης. Τα πλήκτρα θα ανάψουν και θα σβήσουν τη λυχνία LED και η μεταβλητή αντίσταση θα αλλάξει το φόντο. Εάν είχατε πρόβλημα, μην ξεχνάτε ότι ο πλήρης κωδικός είναι εδώ.
Τώρα που μπορείτε να γράψετε τις δικές σας εφαρμογές των Windows 10 που αλληλεπιδρούν με το Arduino, τι θα κάνετε; Ίσως ένας ελεγκτής αυτοματισμού Οικιακός Οδηγός Αυτοματισμού Με Raspberry Pi και Arduino Οδηγός Αυτοματισμού Σπιτιού με Raspberry Pi και Arduino Η αγορά αυτοματισμού στο σπίτι είναι πλημμυρισμένη με ακριβά καταναλωτικά συστήματα, ασύμβατα μεταξύ τους και δαπανηρή για εγκατάσταση. Αν έχετε ένα Raspberry Pi και ένα Arduino, μπορείτε βασικά να επιτύχετε το ίδιο πράγμα στο ... Διαβάστε περισσότερα; Επιτρέψτε μου να μάθω στα σχόλια.

![Πώς λειτουργεί μια ψηφιακή φωτογραφική μηχανή; [Τεχνολογία εξηγείται]](https://www.tipsandtrics.com/img/technology-explained/825/how-does-digital-camera-work.jpg)

