Η επιλογή γραμματοσειράς είναι μια αναπόσπαστη απόφαση σχεδιασμού σε οποιαδήποτε ιστοσελίδα, αλλά τις περισσότερες φορές είμαστε ικανοποιημένοι με την ίδια παλιά serif και sans-serif οικογένεια. Ενώ το κύριο σώμα του κειμένου θα πρέπει πάντα να είναι κάτι βελτιστοποιημένο για την αναγνωσιμότητα αν δεν θέλετε οι αναγνώστες να πάρουν πονοκέφαλο, οι τίτλοι και το ξεχωριστό κείμενο μπορεί να είναι ο χώρος σας για να προσθέσετε ένα μοναδικό σχέδιο με κάποια γεύση γραμματοσειράς.
Η επιλογή γραμματοσειράς είναι μια αναπόσπαστη απόφαση σχεδιασμού σε οποιαδήποτε ιστοσελίδα, αλλά τις περισσότερες φορές είμαστε ικανοποιημένοι με την ίδια παλιά serif και sans-serif οικογένεια. Ενώ το κύριο σώμα του κειμένου θα πρέπει πάντα να είναι κάτι βελτιστοποιημένο για την αναγνωσιμότητα αν δεν θέλετε οι αναγνώστες να πάρουν πονοκέφαλο, οι τίτλοι και το ξεχωριστό κείμενο μπορεί να είναι ο χώρος σας για να προσθέσετε ένα μοναδικό σχέδιο με κάποια γεύση γραμματοσειράς.
Διαβάστε παρακάτω για να μάθετε πώς να χρησιμοποιείτε οποιαδήποτε από τις γραμματοσειρές Google Web στον ιστότοπό σας.
Ιστορικό
Με το CSS, μπορείτε να καθορίσετε μια αλυσίδα γραμματοσειρών που θα χρησιμοποιήσετε εάν η προτιμώμενη δεν είναι διαθέσιμη. Αυτό σας επιτρέπει να έχετε μια πρώτη επιλογή - ίσως μια λιγότερο κοινή, αλλά δωρεάν γραμματοσειρά? στη συνέχεια να έχουν αντίγραφα ασφαλείας στη θέση τους που θα είναι πάντα εκεί με τα Windows ή Macs. Σε γενικές γραμμές όμως, οι σχεδιαστές ιστοσελίδων θα κολλήσουν με δοκιμασμένες και δοκιμασμένες αλυσίδες οικογένειας γραμματοσειρών, όπως περιγράφονται από τα σχολεία w3.
Στο παρελθόν, εάν ήταν επιθυμητή μια διαφορετική γραμματοσειρά, οι σχεδιαστές αναγκάστηκαν να δημιουργήσουν εικόνες για το κείμενο αντί - λογότυπο, κεφαλίδες κλπ. Τα μειονεκτήματα είναι:
- Οι εικόνες δεν κλιμακώνονται καλά.
- Οι εικόνες δεν μπορούν να διαβαστούν από τους αναγνώστες οθόνης.
- Δεν μπορείτε να επισημάνετε το κείμενο στις εικόνες.
- Οι μηχανές αναζήτησης δεν μπορούν να "διαβάσουν" τις εικόνες.
- Η φόρτωση εικόνας επιβραδύνει την ιστοσελίδα.
Υπάρχει λοιπόν μια καλύτερη λύση; Αυτό που μας επιτρέπει να χρησιμοποιήσουμε ένα γενικά διαθέσιμο σύνολο ελεύθερων γραμματοσειρών, χωρίς να καταφεύγουμε σε εικόνες;
Γραμματοσειρές Google Web
Η απάντηση προέρχεται από την Google. Οι Γραμματοσειρές Google Web είναι ουσιαστικά μια συλλογή από βελτιστοποιημένες γραμματοσειρές που έχουν αποθηκευτεί στο σύννεφο (στην τρέχουσα μέτρηση, 489 ), οι οποίες μπορούν να ενσωματωθούν στα έργα σας στο Web (ή ακόμα και να τις κατεβάσετε για χρήση στον υπολογιστή σας).
Επιπλέον, ο ιστότοπος Γραμματοσειρές Google Web καθιστά εύκολο να συγκρίνετε και να επιλέξετε, και στη συνέχεια σας δίνει όλο τον κωδικό που χρειάζεστε για να ενσωματώσετε τη γραμματοσειρά μέσω Javascript ή CSS - περισσότερα για αυτό αργότερα.
Ξεκινώντας
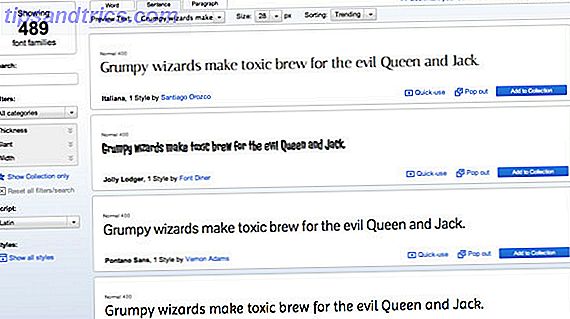
Μεταβείτε στην τοποθεσία "Γραμματοσειρές Web" και κάντε κλικ στο κουμπί Έναρξη για να ξεκινήσετε την επιλογή των γραμματοσειρών .

Η διεπαφή είναι αρκετά αυτονόητη - στα αριστερά μπορείτε να αναζητήσετε συγκεκριμένες λέξεις-κλειδιά. και φίλτρο με βασικό τύπο γραμματοσειράς. ή φιλτράρετε για συγκεκριμένους παράγοντες όπως το πάχος των γραμμάτων. Η γραμμή στην κορυφή προσαρμόζει μόνο το κείμενο προεπισκόπησης. Αν έχετε συγκεκριμένη παράγραφο κειμένου που θέλετε να το δοκιμάσετε, για παράδειγμα, μεταβείτε στην καρτέλα παραγράφου και επικολλήστε το κείμενό σας.

Όπως ανέφερα, προτιμάτε να μην επιλέγετε τίποτα πάρα πολύ φανταχτερό για το κύριο κείμενο περιεχομένου, οπότε κολλήστε σε οικογένειες serif ή sans-serif εάν θέλετε πραγματικά να πάτε για κάτι μοναδικό εκεί.
Όταν βλέπετε ένα που σας αρέσει, προσθέστε το στη συλλογή σας.

Κάντε κλικ στο κουμπί ελέγχου για να εισέλθετε στη λειτουργία αναθεώρησης και να συγκρίνετε όλες τις επιλογές σας.

Στη λειτουργία αναθεώρησης, εμφανίζεται μια ποικιλία μεγεθών γραμματοσειρών και είτε ένα κείμενο ή ένα κείμενο με τίτλο. Το σύστημα θα κάνει επίσης μια έξυπνη επιλογή για το τι να σας δείξει ανάλογα με την τυπική περίπτωση χρήσης αυτής της γραμματοσειράς. αλλά μπορείτε να αλλάξετε τη λειτουργία προεπισκόπησης εάν θέλετε.

Μετακινηθείτε προς τα δεξιά για να δείτε άλλες γραμματοσειρές στην τρέχουσα συλλογή σας. κάντε κλικ στο Χ στην πάνω δεξιά γωνία για να τα απορρίψετε.
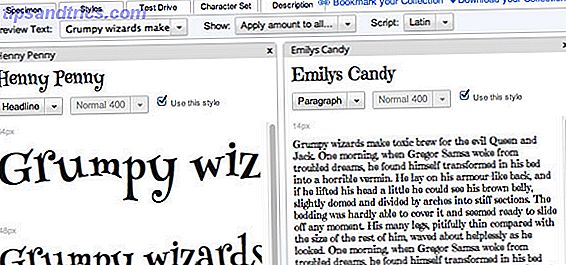
Η δοκιμαστική μονάδα δίσκου είναι μια ιδιαίτερα ενδιαφέρουσα λειτουργία που θα συνδυάζει όλες τις γραμματοσειρές στη συλλογή σας για να δείξει πώς μπορεί να φανεί όταν συνδυάζεται σε μια βασική διάταξη σελίδας.

Εντάξει. Πώς μπορώ να τα χρησιμοποιήσω;
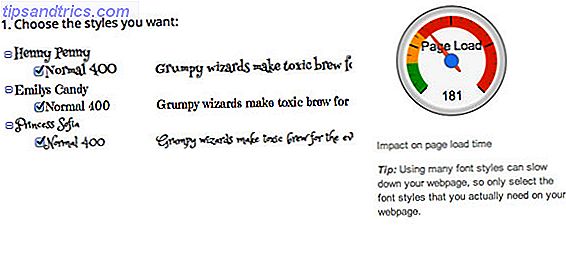
Με τη μείωση της συλλογής σας, κάντε κλικ στο κουμπί ελέγχου στη μεγάλη μπλε ράβδο. Αν έχετε ξεπεράσει και συμπεριλάβετε πάρα πολλά (πραγματικά, κρατήστε το στο 2 στο μέγιστο), ο δείκτης επιπτώσεων φόρτωσης σελίδας θα σας προειδοποιήσει.

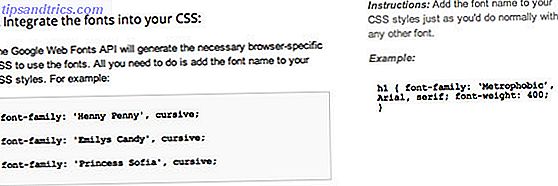
Μετακινηθείτε προς τα κάτω για να πάρετε τον σχετικό κωδικό. Υπάρχουν τρεις επιλογές εδώ:
- Πρότυπο (link rel = method) : αυτό πρέπει να επικολληθεί στην ενότητα HEAD του ιστότοπού σας, οπότε θα χρειαστεί να είστε άνετοι με την HTML για να το κάνετε αυτό. Για το WordPress, θα το προσθέσετε στο header.php αν επιλέξετε αυτόν τον τρόπο. Δεν το συνιστώ.
- @import: αυτή η μέθοδος πηγαίνει κατευθείαν στο αρχείο φύλλου στυλ, όπου και αν θέλουμε να καθορίσουμε τις γραμματοσειρές για διάφορα στοιχεία σελίδας ούτως ή άλλως, έτσι προσωπικά το συνιστώ. Για θέματα WordPress, τοποθετήστε το σε style.css αμέσως μετά την ενότητα πληροφοριών θεμάτων
- Javascript : αυτονόητη - τοποθετήστε τον κώδικα οπουδήποτε στο θέμα σας. Το πλεονέκτημα της χρήσης αυτής της μεθόδου είναι ότι η γραμματοσειρά θα φορτωθεί ασύγχρονα - ο ιστότοπος θα εμφανιστεί πρώτα στην εφεδρική γραμματοσειρά, κατόπιν θα αλλάξει μόλις ολοκληρωθεί η φόρτωση της γραμματοσειράς. Παρόλο που ο αρχικός χρόνος φόρτωσης σελίδας θα είναι ταχύτερος, θα δημιουργήσει μια ξαφνική αλλαγή για τον χρήστη που δεν θα θέλατε.

Αυτό είναι το βήμα 1. Το βήμα 2 είναι να καθορίσετε τη γραμματοσειρά όπου θέλετε να χρησιμοποιηθεί. Δεν διαθέτουμε χώρο για ένα πλήρες σεμινάριο CSS εδώ (προτείνω αυτές τις 5 τοποθεσίες μάθησης CSS Top 5 Sites To Learn CSS Online Top 5 Sites Για να μάθετε περισσότερα για το CSS Online και 5 δικά μου βήματα μωρών στο CSS tutorial 5 Baby Steps to Learning CSS and Being a Kick-Ass CSS Μάγος 5 Βήματα μωρών για την εκμάθηση CSS και να γίνετε Kick-Ass CSS Το Sorcerer CSS είναι οι μοναδικές πιο σημαντικές ιστοσελίδες αλλαγών που έχουν δει την τελευταία δεκαετία και άνοιξε το δρόμο για τον διαχωρισμό του στυλ και Με τον σύγχρονο τρόπο, το XHTML ορίζει τη σημασιολογική δομή ... Διαβάστε περισσότερα), αλλά αρκεί να πείτε ότι θα προσαρμόσετε οτιδήποτε στο φύλλο στυλ σας που λέει οικογένεια γραμματοσειρών και βεβαιωθείτε ότι έχετε συμπεριλάβει το στυλ αντιγράφου ασφαλείας όπως προτείνεται από το Google .

Βελτιστοποιημένη
Χρησιμοποιώντας μια μη τυποποιημένη γραμματοσειρά που χρειάζεται ο χρήστης για λήψη, πρόκειται να προσθέσει λίγο χρόνο στη φόρτωση της σελίδας - αυτό είναι αναπόφευκτο. Ωστόσο, μια τυπική γραμματοσειρά ιστού από το Google είναι περίπου 100KB - για σύγκριση, πρόκειται για το μέγεθος μιας καλής ποιότητας μεσαίου μεγέθους εικόνας jpeg. Όπως και οι εικόνες, η γραμματοσειρά του ιστού θα αποθηκευτεί στο πρόγραμμα περιήγησης του χρήστη, οπότε μόνο το αρχικό φορτίο της σελίδας θα καθυστερήσει ελαφρώς.
Περίληψη
Το παραδέχομαι - μου αρέσουν οι γραμματοσειρές. Περιμένω όπως πολλοί από σας, τείνω να τους ορδήσω στον σκληρό δίσκο μου - για κάθε περίπτωση, ξέρετε ;! Τώρα μπορώ να χρησιμοποιήσω κάποιες μοναδικές γραμματοσειρές στα έργα μου στο διαδίκτυο - είμαι ενθουσιασμένος. Παρακαλώ μην παραμελίνετε τις γραμματοσειρές στον ιστότοπό σας!
Εάν έχετε οποιεσδήποτε ερωτήσεις σχετικά με την υλοποίηση των γραμματοσειρών web στον ιστότοπό σας, μπορείτε να ζητήσετε από τα σχόλια και θα δω αν μπορώ να βοηθήσω.