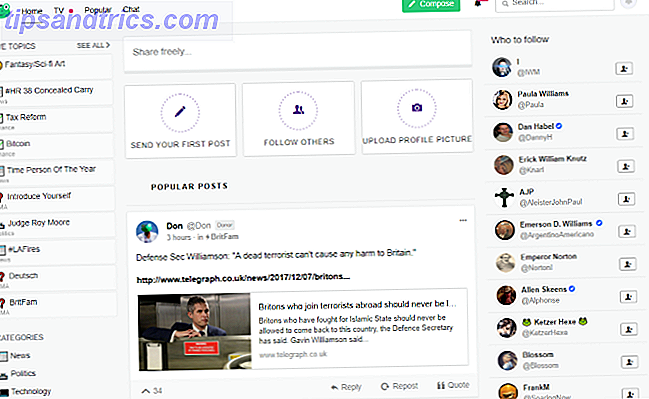
Αγαπήστε το ή το απασχοληθείτε, όλοι και το σκυλί τους βρίσκονται στο Facebook σήμερα. έτσι όπως και οτιδήποτε είναι δημοφιλές στη ζωή, έχει καταστραφεί εντελώς από τους τύπους μάρκετινγκ. Μια απίστευτα αποτελεσματική χρήση μιας σελίδας μάρκας που φιλοξενεί το Facebook είναι να παροτρύνει τους ανθρώπους να αγαπούν τη σελίδα δημιουργώντας κάποιο μυστικό περιεχόμενο μόνο για μέλη. που συνήθως αναφέρεται ως "πύλη ανεμιστήρα". Αυτό είναι γεμάτο με αποκλειστικά βίντεο, downloads ή ίσως ένα κουπόνι αγορών - χρησιμοποιούμε ένα εδώ στο MakeUseOf για να δώσουμε στους οπαδούς μας εύκολη πρόσβαση σε όλους τους τρέχοντες διαγωνισμούς.
Αγαπήστε το ή το απασχοληθείτε, όλοι και το σκυλί τους βρίσκονται στο Facebook σήμερα. έτσι όπως και οτιδήποτε είναι δημοφιλές στη ζωή, έχει καταστραφεί εντελώς από τους τύπους μάρκετινγκ. Μια απίστευτα αποτελεσματική χρήση μιας σελίδας μάρκας που φιλοξενεί το Facebook είναι να παροτρύνει τους ανθρώπους να αγαπούν τη σελίδα δημιουργώντας κάποιο μυστικό περιεχόμενο μόνο για μέλη. που συνήθως αναφέρεται ως "πύλη ανεμιστήρα". Αυτό είναι γεμάτο με αποκλειστικά βίντεο, downloads ή ίσως ένα κουπόνι αγορών - χρησιμοποιούμε ένα εδώ στο MakeUseOf για να δώσουμε στους οπαδούς μας εύκολη πρόσβαση σε όλους τους τρέχοντες διαγωνισμούς.
Αυτό το είδος βασικής εφαρμογής Facebook ήταν σχετικά απλό να δημιουργηθεί στο παρελθόν, αλλά το Facebook απαιτεί τώρα όλες οι εφαρμογές καρτελών σελίδας να έχουν μια ασφαλή έκδοση - μια διεύθυνση URL πρόσβασης HTTPS - αλλά είναι άλλα 100 δολάρια το χρόνο πάνω από τα υπάρχοντα έξοδα φιλοξενίας για τον ιστότοπό σας . Ακόμα κι αν τρέχετε ένα μικρό κατάστημα ηλεκτρονικού εμπορίου, μπορείτε να χρησιμοποιήσετε το PayPal ως πάροχο πληρωμής και επομένως δεν χρειάζεστε πιστοποιητικά SSL. Μην ανησυχείτε, όμως, καθώς το Facebook συνεργάζεται επίσης με το Heroku - εταιρεία που φιλοξενεί νέους υπολογιστές - που σημαίνει ότι μπορείτε να δημιουργήσετε τη δική σας βασική εφαρμογή Facebook και να την φιλοξενήσετε δωρεάν, σε έναν ασφαλή διακομιστή. Θέλετε να μάθετε περισσότερα; Διαβάστε παρακάτω καθώς πραγματοποιώ μια βασική εφαρμογή καρτών Facebook με θυρίδα θυρών, που φιλοξενείται δωρεάν, στο Heroku.
Εγγραφείτε ως προγραμματιστής
Πριν κάνετε οποιαδήποτε εφαρμογή, θα πρέπει να είστε εγγεγραμμένος προγραμματιστής. Πηγαίνετε στο developers.facebook.com για να ξεκινήσετε και κάντε κλικ στο πράσινο κουμπί Εγγραφή στην επάνω δεξιά πλευρά, αν δεν το έχετε κάνει ήδη. Χρειάζεστε έναν αριθμό τηλεφώνου για να εγγραφείτε, αλλά διαφορετικά είναι δωρεάν.

Αν είστε ήδη εγγεγραμμένοι, κάντε κλικ στο Apps στην επάνω γραμμή εργαλείων για να δείτε μια σύνοψη των εφαρμογών σας.

Δημιουργήστε μια νέα εφαρμογή
Εδώ ξεκινά η διασκέδαση. Κάντε κλικ στην επιλογή Δημιουργία νέας εφαρμογής . Η ονομασία δεν έχει σημασία, αλλά προφανώς επιλέξτε κάτι σχετικό. Το πεδίο ονομάτων θα προσαρτηθεί στη διεύθυνση URL της σελίδας ανεμιστήρων όταν ο χρήστης κάνει κλικ σε αυτήν την καρτέλα. μπορείτε να το αφήσετε κενό, αλλά στη συνέχεια θα δουν το αναγνωριστικό εφαρμογής στη διεύθυνση URL, το οποίο είναι λίγο πιο άσχημο. Ο χώρος ονομάτων πρέπει επίσης να είναι μοναδικός, οπότε μην ασχοληθείτε με κάτι όπως το "testapp" ή θα πάρετε λάθος. Τέλος, ελέγξτε το κουτί που λέει ότι θέλετε δωρεάν φιλοξενία από το Heroku.
Αφού συμπληρώσετε την captcha, θα σας προσκαλέσουμε να επιλέξετε τον τύπο φιλοξενίας που θέλετε από το Heroku - επιλέξτε PHP και αποδεχτείτε. Το Facebook θα δημιουργήσει αυτόματα ένα νέο λογαριασμό για εσάς στο Heroku, αν δεν έχετε ήδη ένα, και προπληθώνετε τις ρυθμίσεις URL στα βασικά σας, κάτι που είναι ωραίο από αυτά. Στην πραγματικότητα, είναι πολύ δύσκολο να χάσετε αυτό το βήμα.

Από τη σελίδα λεπτομερειών εφαρμογής, θα θέλατε επίσης να ορίσετε τον τύπο της εφαρμογής ως "Καρτέλα σελίδας" και βεβαιωθείτε ότι εισάγονται και οι σχετικές διευθύνσεις URL - και πάλι, αυτό πρέπει να είναι αυτόματη. Στη συνέχεια, αποθηκεύστε.

Heroku πρώτα βήματα
Όταν ολοκληρωθεί, θα λάβετε ένα μήνυμα ηλεκτρονικού ταχυδρομείου από το Heroku με λεπτομέρειες σχετικά με τον τρόπο αλλαγής του κωδικού πρόσβασης και θα κατεβάσετε το "toolbar" του Heroku για το σύστημά σας. Για όσους από εσάς δεν είστε εξοικειωμένοι με το Heroku, δεν είναι ένας παραδοσιακός ξενιστής υπό την έννοια ότι μπορείτε να συνδεθείτε σε μια διεύθυνση FTP και να ανεβάσετε αρχεία. Αντίθετα, ο Heroku συνεργάζεται με το Git, ένα σύστημα ελέγχου έκδοσης. Μόλις εγκαταστήσετε την εργαλειοθήκη, πρέπει πρώτα να κλωνοποιήσετε τον ιστότοπο στον τοπικό σας δίσκο - αυτό σας δίνει έναν κατάλογο ο οποίος είναι ο καθρέφτης του τι φιλοξενείται στο Heroku. Κάθε φορά που κάνετε αλλαγές σε αυτά τα αρχεία, συγχρονίζετε όλα αυτά ξανά για να ενημερώσετε το Heroku.
Οι οδηγίες για αυτό το πρώτο συγχρονισμό περιέχονται μέσα στο email καλωσορίσματος και είναι μια απλή εντολή μιας γραμμής μοναδική στη διεύθυνση φιλοξενίας σας - απλά αντιγράψτε και επικολλήστε το email. Η διεύθυνση URL φιλοξενίας σας είναι εντελώς αυθαίρετη - στην περίπτωσή μου ήταν ξηρή - δασική έκταση-7743 - είναι τυχαία παραγόμενη και δεν έχει καθόλου σημασία επειδή οι χρήστες δεν θα την δουν. Ανοίξτε το νεοδημιουργημένο κατάλογο και ρίξτε μια ματιά.
Η Heroku έχει θέσει πολλή λειτουργικότητα, αλλά δεν χρειαζόμαστε το μεγαλύτερο μέρος της. Ανοίξτε το index.php και ρίξτε μια ματιά. Βρείτε τις ακόλουθες γραμμές κοντά στην αρχή του αρχείου:
$ facebook = νέο Facebook (array ('appId' => AppInfo :: appID (), 'secret' => AppInfo :: appSecret (), 'sharedSession' => true, 'trustForwarded' => true)); και αμέσως μετά, αντιγράψτε σε αυτά:
$ sign_request = $ facebook-> getSignedRequest (); $ liked = $ sign_request ['σελίδα'] ['άρεσε'];
Μην ανησυχείτε αν αυτό είναι πολύ περίπλοκο για σας - σύντομα θα σας δώσω ένα τελικό πρότυπο. Ένα υπογεγραμμένο αίτημα αποστέλλεται στην εφαρμογή σας από το Facebook το οποίο περιλαμβάνει κάποιες πληροφορίες σχετικά με το χρήστη - ανεξάρτητα από το αν έχει πρόσβαση στο διαχειριστή και αν έχει αρέσει στη σελίδα ή όχι. Αν θέλετε να μάθετε με ακρίβεια τι αποσταλεί, προσθέστε τα εξής:
print_r ($ sign_request);
και θα πάρετε μια πλήρη εκτύπωση του υπογεγραμμένου αντικειμένου αιτήματος.
Σε αυτό το σημείο, θα πρέπει να παραδεχτώ ότι έκανα πραγματικά προβλήματα στο να καταλάβω το υπογεγραμμένο αίτημα εργασίας - φάνηκε ότι ο Heroku απομάκρυνε τα δεδομένα στο φορτίο της σελίδας και μόνο μετά τη φόρτωση του JS API (ένα καλό 10 δευτερόλεπτο μετά το αρχικό φορτίο σελίδας ) ότι η σελίδα θα ανανεωθεί και θα υποδείξει τη σωστή κατάσταση "άρεσε". Χάρη σε αυτήν την ερώτηση περί υπερχείλισης στοίβας, η λύση φαινόταν να απογυμνώνει τον κώδικα που επιβάλλει το HTTPS για τους μη ασφαλείς χρήστες. Διαγράψτε το παρακάτω μπλοκ κώδικα στην αρχή του προτύπου:
// Ενίσχυση του https στην παραγωγή αν (substr (AppInfo :: getUrl (), 0, 8)! = 'Https: //' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1' : https: // '. $ _SERVER [' HTTP_HOST '] $ _SERVER [' REQUEST_URI ']); έξοδος(); }}
Τώρα, όταν η σελίδα είναι φορτωμένη, έχετε μια Boolean μεταβλητή - αυτή είναι μια αληθινή ή μια ψεύτικη - η οποία σας λέει αν ο χρήστης έχει ήθελε τη σελίδα ή όχι. Μπορείτε να το χρησιμοποιήσετε με μια απλή εντολή if για να εμφανίσετε το περιεχόμενο a ή b :
Τοποθετήστε το αμέσως μετά την ετικέτα ανοίγματος στο index.php . Τώρα, εάν έχετε προεπισκόπηση της σελίδας σας στο Heroku, θα παρατηρήσετε ότι έχει μια φοβερή πρόσθετη λειτουργικότητα, εμφανίζοντας σελίδες που σας άρεσαν, κουμπιά για να δημοσιεύσετε ενημερώσεις κτλ. - δεν χρειαζόμαστε κανένα από αυτά πραγματικά, έτσι την απομάκρυνε όλα, συμπεριλαμβανομένου του SDK JavaScript για Facebook, αφήνοντας μόνο το CSS και την πύλη ανεμιστήρα. Εδώ είναι ο απογυμνωμένος κώδικας που κατέληξα χρησιμοποιώντας (αυτό είναι ένα image - paste αντίγραφο από το PasteBin, αν θέλετε) :

Θα πρέπει να επεξεργαστείτε τις ενότητες που λένε "όχι ανεμιστήρας" και "ανεμιστήρας" για να περιέχουν το προεπιλεγμένο και το μυστικό περιεχόμενο αντίστοιχα. Αν προτιμάτε να διατηρείτε το περιεχόμενό σας σε ξεχωριστό αρχείο, χρησιμοποιήστε τα εξής:
περιλαμβάνουν ("secret.html"); για την εισαγωγή εξωτερικών αρχείων.
Συγχρονισμός με το Heroku
Αφού έχετε κάνει όλες τις απαραίτητες επεξεργασίες στο αρχείο σας, πρέπει να συγχρονίσετε αντίγραφα ασφαλείας με το Heroku - το κάνουμε αυτό κάνοντας "τοπικό" αντίγραφο στο "master branch" στο Heroku. Βεβαιωθείτε ότι βρίσκεστε στον σωστό κατάλογο από τη γραμμή εντολών, πληκτρολογήστε:
git commit-am "αλλάζει μηνύματα"
(μπορείτε να αντικαταστήσετε το μήνυμα αλλαγών με μια σημείωση για τον εαυτό σας για τις αλλαγές που κάνατε πραγματικά αυτή τη φορά - είναι καλή πρακτική να διατηρείτε αυτά τα αρχεία)

και μετά
git push master heroku
Περιμένετε μέχρι να ολοκληρωθεί η εντολή, καθώς μπορεί να χρειαστεί λίγος χρόνος.
Τελικό βήμα: Προσθέστε την εφαρμογή στη σελίδα σας
Τώρα που η εφαρμογή είναι κατασκευασμένη, πρέπει να την προσθέσουμε ως καρτέλα στη σελίδα της επωνυμίας σας. Περιέργως, αυτό γίνεται χρησιμοποιώντας μια ειδικά κατασκευασμένη διεύθυνση URL:
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_APP_URL_ON_HEROKU
Αντικαταστήστε το YOUR_APP_ID με το αναγνωριστικό που αναγράφεται στις λεπτομέρειες της εφαρμογής σας και το YOUR_APP_URL_ON_HEROKU με τη διεύθυνση URL για τη φιλοξενία του Heroku. Η φόρτωση αυτής της ειδικής διεύθυνσης URL θα ξεκινήσει στη συνέχεια το παράθυρο διαλόγου "Προσθέστε στη σελίδα σας", από το οποίο μπορείτε να επιλέξετε τη σωστή σελίδα μάρκας για να προσθέσετε την καρτέλα της σελίδας σας.
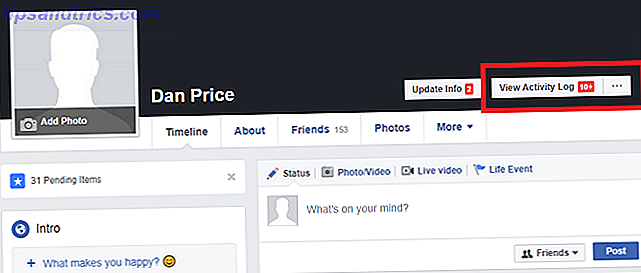
Στη συνέχεια, hey presto - θα είναι ένα νέο κουμπί στη σελίδα σας, όπως αυτό:

Όπως μπορείτε να δείτε, δεν έχουμε καθορίσει μια εικόνα για την καρτέλα, έτσι ώστε να μένει ως προεπιλογή - μπορείτε να το κάνετε αυτό από τη σελίδα λεπτομερειών εφαρμογής σας. Αυτό είναι βασικά αυτό όμως? εάν φορτώσετε αυτήν την καρτέλα, ο δείκτης αντικατάστασης index.php θα σας δείξει είτε ως ανεμιστήρα είτε ως ανεμιστήρας . Ή οτιδήποτε έχετε προσαρμόσει για να δείξει:

Θα το παραδεχτώ - αυτή η διαδικασία ήταν πιο δύσκολη από όσο περίμενα, αλλά αποφεύγει τελείως την ανάγκη να φιλοξενήσει οτιδήποτε στον δικό σου διακομιστή ή να έχει πιστοποιηθεί με SSL. Εάν έχετε οποιεσδήποτε ερωτήσεις ή ζητήματα, ρωτήστε μακριά στα σχόλια και θα προσπαθήσω να βοηθήσω. Αν τα σχόλια είναι κλειστά, επισκεφθείτε την ιστοσελίδα μας Απαντήσεις. και παρακαλώ, αν βρήκατε αυτό το φροντιστήριο χρήσιμο, μοιραστείτε το με το αγαπημένο σας κοινωνικό δίκτυο. Επίσης, ίσως θελήσετε να ελέγξετε τον ελεύθερο, πλήρη οδηγό μας για το μάρκετινγκ κοινωνικών μέσων και να εξετάσετε το ενδεχόμενο προσθήκης του Pinterest στη στρατηγική σας.