
Μία από τις μεγαλύτερες λέξεις-κλειδιά στον κόσμο του διαδικτυακού σχεδιασμού τα τελευταία δύο ή τρία χρόνια πρέπει να είναι «Ανταπόκριση». Με την εμφάνιση της περιήγησης σε όλα, από μια οθόνη 4 ιντσών smartphone σε μια οθόνη 27 ιντσών, μπορεί να είναι δύσκολο να βεβαιωθείτε ότι ο ιστότοπός σας ή το blog σας φαίνεται καλό, ανεξάρτητα από το τι. Αυτός είναι ο λόγος για τον οποίο ο σχεδιασμός που ανταποκρίνεται είναι ουσιαστικός, επειδή μπορεί να ανιχνεύσει αυτόματα τη συσκευή που χρησιμοποιείτε για να αποκτήσετε πρόσβαση στον ιστότοπο και να το ρυθμίσετε ώστε να ταιριάζει στο μέγεθος της οθόνης σας.
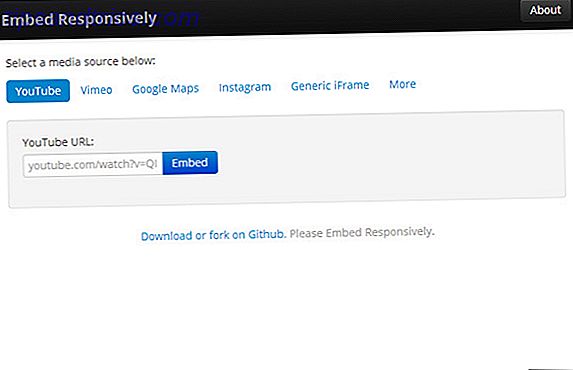
Παρόλο που μπορείτε να σχεδιάσετε ολόκληρο τον ιστότοπό σας ώστε να ανταποκρίνεται, όταν ενσωματώνετε εξωτερικό περιεχόμενο, δεν θα προσαρμόζεται απαραίτητα στην οθόνη ή τη συσκευή που χρησιμοποιούν οι επισκέπτες του ιστότοπού σας. Οι ιστότοποι που δεν παρέχουν ενσωματωμένο περιεχόμενο ανταποκρίσεων περιλαμβάνουν γίγαντες όπως το YouTube και το Instagram, αλλά μπορείτε να χρησιμοποιήσετε μια υπηρεσία όπως το Embed Responsive για να μετατρέψετε αυτό το περιεχόμενο σε ευαίσθητες ενσωματώσεις.
Η Ιστορία του Ευαίσθητου Σχεδιασμού Ιστού
Ο όρος ανταποκρινόμενος σχεδιασμός ιστοσελίδων χρονολογείται μόνο από το 2010, όταν δημιουργήθηκε από τον σχεδιαστή Ethan Marcotte σε ένα άρθρο για το A List Apart. Εγραψε:
"Μπορούμε να σχεδιάσουμε για μια βέλτιστη εμπειρία προβολής, αλλά να ενσωματώσουμε τις τεχνολογίες που βασίζονται στα πρότυπα στα σχέδιά μας για να τα κάνουμε όχι μόνο πιο ευέλικτα αλλά πιο προσαρμοσμένα στα μέσα ενημέρωσης που τα καθιστούν. Εν ολίγοις, πρέπει να ασκούμε υπεύθυνο σχεδιασμό ιστοσελίδων. "
Τώρα μόλις τρία χρόνια αργότερα, και η σημασία του ανταποκρινόμενου σχεδιασμού ιστοσελίδων εξακολούθησε να αυξάνεται και εκτός από το να βεβαιώνεστε ότι χρησιμοποιείτε ένα εκπληκτικό σχεδιασμό ή θέμα που ανταποκρίνεται στις ανάγκες σας, υπάρχουν πολλά ενδιαφέροντα εργαλεία απόκρισης που μπορείτε να χρησιμοποιήσετε για βεβαιωθείτε ότι παρέχετε μια πλήρη απόκριση για τους επισκέπτες του ιστότοπού σας.
Ενσωματώστε προσεκτικά
Έτσι, ενώ το θέμα σας μπορεί να ανταποκρίνεται (όπως αυτή η λίστα των πανέμορφων αντιληπτών θεμάτων WordPress Δημιουργήστε ένα εκπληκτικά ευαίσθητο χαρτοφυλάκιο με ένα από αυτά τα ελεύθερα θέματα WordPress Δημιουργήστε ένα εντυπωσιακά ευαίσθητο χαρτοφυλάκιο με ένα από αυτά τα ελεύθερα θέματα WordPress Αυτές τις μέρες δεν αρκεί να έχουμε ένα όμορφα σχεδιασμένο ειδικά αν είστε φωτογράφος, καλλιτέχνης ή σχεδιαστής γραφικών. Αυτές τις μέρες, αν ο ιστότοπός σας δεν ανταποκρίνεται, υπάρχουν πιθανότητες να χάσετε ένα σημαντικό μέρος του ... Διαβάστε περισσότερα), υπάρχουν ορισμένες ενσωματώσεις που δεν θα αναγκαστικά να προσαρμοστούν ώστε να ταιριάζουν στο μέγεθος της οθόνης ενός επισκέπτη. Ενώ μπορείτε να ενσωματώσετε περιεχόμενο από το Twitter, το Storify, το SoundCloud και το Scribd, έχουν ήδη κάνει όλη τη βαριά ανύψωση για εσάς. Έτσι, εάν ενσωματώσετε ένα tweet για παράδειγμα, η ενσωμάτωση είναι ευαίσθητη, ώστε να αλλάξει το μέγεθος ώστε να ταιριάζει στην οθόνη του επισκέπτη σας.
Υπάρχουν μερικοί ένοχοι, όμως, που δεν έχουν πάρει γύρω για την παροχή ευαίσθητων ενσωματώσεων έτσι ώστε όταν μοιράζεστε περιεχόμενο από τους ιστότοπούς τους, θα προσαρμόζεται αυτόματα στην οθόνη στην οποία βλέπετε. Αυτός είναι ο χώρος στον οποίο ενσωματώνεται ο αέρας. Εάν γνωρίζετε τον τρόπο σας γύρω από τον κώδικα, μπορείτε πάντα να επεξεργαστείτε τον πηγαίο κώδικα και να τον μετατρέψετε σε ένα ανταποκρινόμενο, αλλά η ενσωμάτωση με ευθύνη απλά το κάνει μια υπόθεση copy-paste - νεκρή εύκολη!
Η υπηρεσία αυτή τη στιγμή λέει με το Instagram, το YouTube, το Vimeo, τους Χάρτες Google, ακόμα και με γενικές ενσωματώσεις του iFrame. Είναι μια τοποθεσία θαύματος όπως αυτές δεν έχουν πάει γύρω από τη χρήση ευαίσθητες ενσωματώσεις? αλλά ίσως γι 'αυτό έρχεται γύρω από ένα εργαλείο όπως το Embed Responsive. Μπορείτε να κάνετε κλικ στο 'Περισσότερα' στον ιστότοπο για να δείτε μια μικρή λίστα με δημοφιλείς ιστότοπους που ανταποκρίνονται αυτήν τη στιγμή.
Πώς να χρησιμοποιήσετε την υπηρεσία

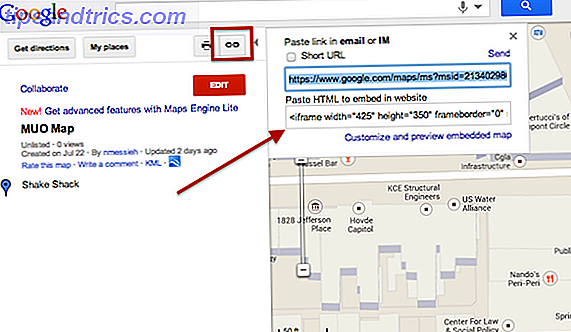
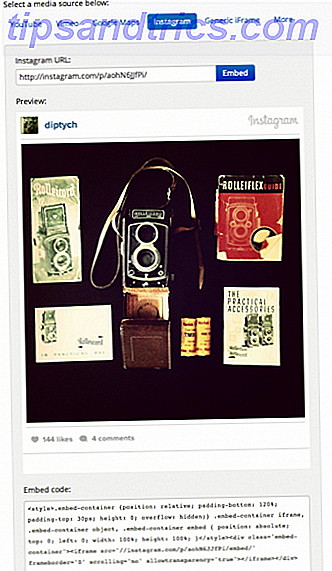
Η χρήση του Embed Απάντηση δεν θα μπορούσε να είναι ευκολότερη. Το μόνο που χρειάζεστε είναι ο αρχικός κώδικας ενσωμάτωσης από την υπηρεσία που θέλετε να χρησιμοποιήσετε. Για να ενσωματώσετε ένα βίντεο YouTube ή Vimeo, το μόνο που χρειάζεστε είναι ο άμεσος σύνδεσμος με το βίντεο. Εάν θέλετε να ενσωματώσετε μια φωτογραφία του Instagram, είναι το ίδιο πράγμα - απλά συνδέστε την εικόνα Instagram στον ιστό. Με τους Χάρτες Google, από την άλλη πλευρά, είναι λίγο πιο περίπλοκο επειδή δεν μπορείτε απλά να χρησιμοποιήσετε έναν άμεσο σύνδεσμο - πρέπει να έχετε πρόσβαση στον κώδικα ενσωμάτωσης του Google Map.
Για να λάβετε τον κώδικα ενσωμάτωσης για το Google Map, ανοίξτε τον χάρτη και κάντε κλικ στο κουμπί συνδέσμου στην επάνω δεξιά γωνία της πλαϊνής γραμμής. Θα ανοίξει τον κώδικα ενσωμάτωσης που μπορείτε να περάσετε στο Embed Responsive. (Αν εξακολουθείτε να προσπαθείτε να μάθετε πώς μπορείτε να δημιουργήσετε προσωπικούς χάρτες για να μοιραστείτε με τους φίλους και τους οπαδούς σας, φροντίστε να δείτε τον οδηγό μας για τη δημιουργία χαρτών με στρώματα Δημιουργήστε και δημιουργήστε τους δικούς σας χάρτες με προσαρμοσμένα επίπεδα στους νέους Χάρτες Google Αποκτήστε δημιουργικό και δημιουργήστε τους δικούς σας χάρτες με προσαρμοσμένα επίπεδα στους νέους Χάρτες Google Με την παρουσίαση ενός πλήρως ανανεωμένου χάρτη της Google που είναι τώρα διαθέσιμος σε όλους, μπορείτε να δημιουργήσετε τους δικούς σας χάρτες πιο εύκολο από ποτέ. συγκεκριμένα άτομα, προσθέστε περιγραφές ... Διαβάστε περισσότερα.)

Αφού αποκτήσετε τον κώδικα σύνδεσης / ενσωμάτωσης της επιλογής σας, μπορείτε να προχωρήσετε και να την επικολλήσετε στο παράθυρο "Ενσωμάτωση" - απλά βεβαιωθείτε ότι έχετε επιλέξει την σωστή καρτέλα. Κάντε κλικ στο κουμπί "Ενσωμάτωση" και ο ιστότοπος θα δημιουργήσει έναν κώδικα ενσωμάτωσης που μπορείτε να χρησιμοποιήσετε στον ιστότοπο ή το ιστολόγιό σας, ο οποίος θα ανταποκρίνεται πλήρως.

συμπέρασμα
Είναι προφανές, φυσικά, ότι ο ιστότοπός σας θα πρέπει να ανταποκρίνεται για να ξεκινήσει, επειδή είναι ο δικτυακός τόπος που είναι το περιτύλιγμα για όλο τον κώδικα. Το Embed Response είναι ένα απλό μικρό site που κάνει αρκετά πολλά πράγματα. Εάν είστε σοβαροί για την απόκριση του σχεδιασμού και θέλετε να παρέχετε στους επισκέπτες σας μια απρόσκοπτη εμπειρία, θα θελήσετε να προσθέσετε αυτόν τον ιστότοπο στο οπλοστάσιό σας των εργαλείων blogging.
Τι πιστεύετε για την Ενσωμάτωση Ανταπόκριση; Ενημερώστε μας στα σχόλια.
Κάλυψη εικόνας: Κενό tablet μέσω PlaceIt



![Τέσσερα δροσερά νέα εργαλεία από το Facebook [εβδομαδιαία συμβουλές Facebook]](https://www.tipsandtrics.com/img/social-media/732/four-cool-new-tools-from-facebook.jpg)