Οι εφαρμογές κυριαρχούν στο τηλέφωνό σας 10 Εφαρμογές Android που θα κάνουν τη ζωή σας πολύ πιο εύκολη 10 Εφαρμογές Android που θα κάνουν τη ζωή σας πολύ πιο εύκολη Η ζωή είναι περίπλοκη - αλλά αυτές οι εφαρμογές μπορούν να κάνουν λίγο πιο εύκολο στην πλοήγηση. Διαβάστε περισσότερα . Και ενώ οι εφαρμογές δεν επηρεάζουν αρκετά την επιφάνεια εργασίας ή το πρόγραμμα περιήγησής σας με τον ίδιο τρόπο, φαίνεται ότι θέλετε να αλλάξετε. Οι προοδευτικές εφαρμογές ιστού (PWA) αυξάνονται στο ύψος, καθώς περισσότεροι περιηγητές προσφέρουν υποστήριξη.
Αλλά τι ακριβώς είναι μια Προοδευτική Web App και τι θα κάνουν για σας; Εδώ είναι όλα όσα πρέπει να ξέρετε.
Τι είναι μια προοδευτική εφαρμογή στο Web;
Οι προοδευτικές εφαρμογές ιστού είναι εφαρμογές ιστού που προσφέρουν στους χρήστες τακτική τοποθεσία, αλλά εμφανίζονται ως εγγενής εφαρμογή για κινητά. Οι υπηρεσίες PWA επιχειρούν να φέρουν τη δυνατότητα χρήσης μιας εγγενής εφαρμογής για κινητά στο σύγχρονο σύνολο λειτουργιών του προγράμματος περιήγησης, αξιοποιώντας πλήρως τις προόδους και στους δύο αναπτυξιακούς τομείς.
Αυτό που ορίζει ένα PWA, τότε;
- Universal : Μια PWA πρέπει να λειτουργεί άψογα (καλά, σχεδόν) για κάθε χρήστη, ανεξάρτητα από το πρόγραμμα περιήγησης.
- Ανταπόκριση : Οι συσκευές PWA θα πρέπει να λειτουργούν με οποιαδήποτε συσκευή, όπως φορητό υπολογιστή, tablet, smartphone κ.ο.κ.
- Σχεδιασμός : Ο σχεδιασμός θα πρέπει να μιμείται εγγενείς εφαρμογές για κινητά, που σημαίνει εξορθολογισμό, εύχρηστα μενού, με απλή διαδραστικότητα για προηγμένες λειτουργίες.
- Ασφαλής : Τα PWA θα πρέπει να χρησιμοποιούν το HTTPS για να διατηρούν ασφαλή τα δεδομένα των χρηστών.
- Ανακαλύψτε: Οι χρήστες μπορούν να βρουν PWA και είναι εύκολα αναγνωρίσιμοι ως εφαρμογή (και όχι ως "ιστότοπος").
- Δέσμευση: Ένα PWA πρέπει να έχει πρόσβαση σε εγγενείς λειτουργίες εμπλοκής όπως ειδοποιήσεις push.
- Ενημερώσεις: Τα PWA παραμένουν ενημερωμένα, εξυπηρετώντας τις τελευταίες εκδόσεις μιας υπηρεσίας ή ενός ιστότοπου.
- Εγκατάσταση: Επιτρέπει στους χρήστες να "εγκαθιστούν" εύκολα το PWA στην αρχική τους οθόνη χωρίς να χρειάζονται ένα κατάστημα εφαρμογών.
- Κοινή χρήση: Οι PWA απαιτούν μόνο μία κοινή διεύθυνση URL για κοινή χρήση, χωρίς καμία εγκατάσταση.
Όπως μπορείτε να δείτε, οι PWA έχουν ως στόχο να προσφέρουν στους χρήστες μια πλήρη εμπειρία ιστοτόπου με τα βελτιωμένα χαρακτηριστικά και το σχεδιασμό διεπαφών μιας εγγενούς εφαρμογής.
Προοδευτικές Εφαρμογές Ιστού και Εργάτες Υπηρεσιών
Το κλειδί στις Προοδευτικές Εφαρμογές Ιστού είναι οι εργαζόμενοι του προγράμματος περιήγησης.
Ένας υπάλληλος υπηρεσίας είναι ένα σενάριο που εκτελείται στο παρασκήνιο του φυλλομετρητή σας "ξεχωριστά από μια ιστοσελίδα ανοίγοντας την πόρτα σε λειτουργίες που δεν χρειάζονται αλληλεπίδραση με μια ιστοσελίδα ή αλληλεπίδραση με το χρήστη". Μπορείτε να χρησιμοποιήσετε εργαζόμενους στις υπηρεσίες όπως ειδοποιήσεις push και φόντο sync Πώς να απενεργοποιήσετε τις ενοχλητικές ειδοποιήσεις σε Chrome, Firefox, Safari και άλλα Πώς να απενεργοποιήσετε τις ενοχλητικές ειδοποιήσεις στο Chrome, Firefox, Safari και άλλα Δείτε πώς μπορείτε να απενεργοποιήσετε τις ενοχλητικές ειδοποιήσεις του προγράμματος περιήγησης στα Chrome, Safari, Opera, Firefox και Microsoft Edge. Διαβάστε περισσότερα αυτή τη στιγμή, αλλά το άμεσο μέλλον PWA δίνει μεγαλύτερη ισχύ στις δέσμες ενεργειών.
Ως εκ τούτου, οι υπάλληλοι υπηρεσιών αποτελούν τη βάση του προτύπου PWA, χρησιμοποιώντας την προσωρινή μνήμη ιστού για σχεδόν στιγμιαία αποτελέσματα.
Πριν από τους εργαζόμενους στην υπηρεσία, η δέσμη ενεργειών cache του προγράμματος περιήγησης ήταν η προσωρινή μνήμη εφαρμογών (ή η προσωρινή μνήμη εφαρμογών). Το Cache των εφαρμογών διαθέτει ένα ευρύ φάσμα υπηρεσιών εκτός σύνδεσης, αλλά ήταν κάπως επιρρεπές σε σφάλματα. Επιπλέον, η εφαρμογή Cache App έχει αρκετούς γνωστούς περιορισμούς, όπως εξηγεί το A List Apart.
Αλλά το κύριο πρόβλημα για τους προγραμματιστές είναι η έλλειψη άμεσης αλληλεπίδρασης με το πώς ακριβώς λειτουργεί το AppCache, σταματώντας τους προγραμματιστές να διορθώνουν με ακρίβεια τα ζητήματα που προκύπτουν. Με τη σειρά τους, οι ιστοσελίδες και οι υπηρεσίες με πλήρη λειτουργικότητα εκτός σύνδεσης ήταν μια επικίνδυνη επιλογή.
Ωστόσο, οι εργαζόμενοι στον τομέα των υπηρεσιών διαρκούν μόνο εφόσον απαιτείται η δράση τους. Σε ένα PWA, όταν κάνετε κλικ σε κάτι ή χρησιμοποιείτε ένα χαρακτηριστικό, ένας εργάτης της υπηρεσίας πηγαίνει σε δράση. Ο εργαζόμενος της υπηρεσίας (θυμηθείτε, είναι ένα σενάριο) επεξεργάζεται το συμβάν, αποφασίζοντας εάν η προσωρινή μνήμη εκτός σύνδεσης μπορεί να ολοκληρώσει την αίτηση. Η ιδέα είναι ότι υπάρχουν πολλές κρυφές μνήμες εκτός σύνδεσης από το PWA για να διαλέξετε, δίνοντας ένα πολύ ευρύτερο φάσμα λειτουργιών εκτός σύνδεσης.
Επιπλέον, η μνήμη cache δεν είναι μόνο για βελτιώσεις ταχύτητας εκτός σύνδεσης. Για παράδειγμα, οδηγείτε σε ένα PWA, αλλά η σύνδεσή σας είναι εξαιρετικά ασαφής. Ο εργαζόμενος υπηρεσίας εξυπηρετεί μια προηγούμενη προσωρινή μνήμη, που λειτουργεί πλήρως, χωρίς να διακόπτει την εμπειρία σας.
PWA: Ποιες είναι οι επιλογές του προγράμματος περιήγησης;
Υπάρχουν δύο απαιτήσεις για τη χρήση ενός PWA: συμβατό πρόγραμμα περιήγησης και υπηρεσία PWA.
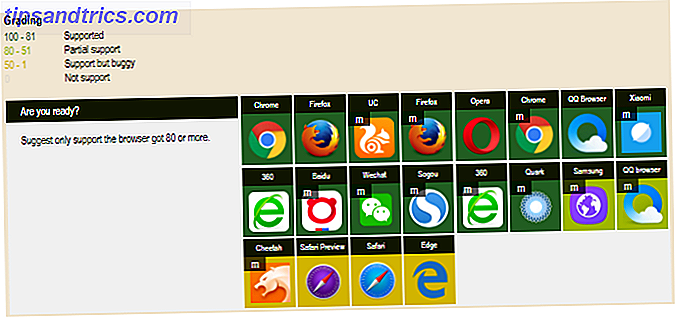
Πρώτον, ας δούμε τα προγράμματα περιήγησης. Το Is Is PWA Ready; site είναι ο καλύτερος τρόπος για να ελέγξετε την υποστήριξη του προγράμματος περιήγησης.

Σπάζοντας λίγο πιο κάτω:
- Περιηγητής επιφάνειας εργασίας (πλήρης υποστήριξη): Chrome, Firefox, Opera, QQ Browser, 360 Browser
- Περιηγητής επιφάνειας εργασίας (υποστήριξη καλαθιών): Safari, Microsoft Edge
- Κινητό πρόγραμμα περιήγησης (πλήρης υποστήριξη): Chrome, Firefox, Xiaomi, UC Browser, Baidu, Wechat, Sogou, 360 Browser, Quark
- Κινητό πρόγραμμα περιήγησης (μερική υποστήριξη): Samsung, QQ Browser
- Κινητό πρόγραμμα περιήγησης (υποστήριξη buggy): Cheetah
Έτσι, τα μεγάλα προγράμματα περιήγησης υποστηρίζουν όλα τα PWA. Στην περίπτωση του Microsoft Edge και του Safari, προστίθεται πρόσθετη υποστήριξη PWA πολύ σύντομα.
Εύρεση και εγκατάσταση των PWA
Τώρα που ξέρετε ποιο πρόγραμμα περιήγησης θα χρησιμοποιήσετε, μπορείτε να σκεφτείτε την αναζήτηση και εγκατάσταση ενός PWA. Για αυτό το παράδειγμα, θα χρησιμοποιήσω ένα Samsung Galaxy S8 με το Chrome.
Ήδη, τα PWAs είναι παντού. Πολλές εταιρείες προσαρμόζουν τις τοποθεσίες και τις υπηρεσίες τους για να προσφέρουν λειτουργικότητα PWA. Ωστόσο, δεν υπάρχει μια ενιαία μέθοδος ασφαλείας για την εύρεση ενός PWA ακόμα. Τα PWA δεν αναπτύσσονται στο Google Play Store ή το App Store. Από την εμπειρία μου, η επικεφαλίδα σε μια τοποθεσία κινητής εταιρείας ή υπηρεσίας ενεργοποιεί συνήθως ένα παράθυρο διαλόγου Προσθέστε στην οθόνες .
Ανατρέξτε στο παρακάτω βίντεο για να δείτε τι συμβαίνει όταν επισκέπτεστε τον ιστότοπο του κινητού Twitter.

Μόλις πατήσετε το κουμπί Προσθήκη στην Αρχική οθόνη, θα εμφανιστεί το PWA που εμφανίζεται στο συρτάρι της εφαρμογής σας. Είναι σχεδόν σαν να εγκαθιστάτε μια εφαρμογή κανονικά από το Google Play.
Φυσικά, η επίσκεψη αμέτρητων ιστότοπων και η ελπίδα να δούμε την ενεργοποίηση της αρχικής οθόνης δεν είναι χρήσιμη. Στην πραγματικότητα, είναι εντελώς χρονοβόρα. Ως έχει, δεν υπάρχουν πάρα πολλές τοποθεσίες αφιερωμένες στην καταχώριση των PWA και εκείνες που υπάρχουν δεν ανιχνεύουν τον ιστό σαν μηχανή αναζήτησης Πώς λειτουργούν οι μηχανές αναζήτησης; Πώς λειτουργούν οι μηχανές αναζήτησης; Για πολλούς ανθρώπους, το Google είναι το Διαδίκτυο. Είναι αναμφισβήτητα η πιο σημαντική εφεύρεση από το ίδιο το Διαδίκτυο. Και ενώ οι μηχανές αναζήτησης έχουν αλλάξει πολύ από τότε, οι βασικές αρχές παραμένουν οι ίδιες. Διαβάστε περισσότερα .
Πρώτα, δοκιμάστε το. Περιέχει μια αρκετά αξιοπρεπή σειρά PWA, με νέες επιλογές που συχνά εμφανίζονται. Στη συνέχεια, δοκιμάστε pwa.rocks. Έχει μια μικρότερη επιλογή, αλλά μερικές εύχρηστες PWA που θέλετε να προσθέσετε στη συσκευή σας.
Οι PWAs θα αντικαταστήσουν τις εγγενείς εφαρμογές;
Οι προοδευτικές εφαρμογές ιστού είναι ένα εξαιρετικό υβριδικό βήμα μεταξύ του προγράμματος περιήγησης και μιας εγγενής εφαρμογής. Θα αντικαταστήσουν πλήρως τις εγγενείς εφαρμογές; Δεδομένου ότι η σημερινή τους εστίαση είναι οι υπάρχοντες ιστότοποι και υπηρεσίες, όχι στη σημερινή εποχή.
Θα δούμε αναμφίβολα περισσότερα crossovers, όμως. Τα στατιστικά στοιχεία που υπάρχουν στο PWA Stats υποστηρίζουν και αυτό. Ακολουθούν μερικές ενδιαφέρουσες αριθμοί για να μεταφέρετε:
- Η Trivago παρουσίασε αύξηση της αφοσίωσης κατά 150% για τους χρήστες που προσθέτουν το PWA σε μια αρχική οθόνη.
- Το φορτίο PWA των Forbes φορτώνεται σε 2, 5 δευτερόλεπτα, ενώ οι εμφανίσεις ανά επίσκεψη αυξάνονται κατά 10%. Το PWA της Forbes είδε επίσης διπλάσια μήκη συνεδριών χρηστών.
- Το Twitter Lite είδε αύξηση κατά 65 τοις εκατό σε σελίδες ανά συνεδρία, με μια τεράστια αύξηση κατά 75 τοις εκατό σε tweets.
- Η Alibaba είδε αύξηση κατά 76% στις μετατροπές μέσω κινητού τηλεφώνου.
Τα PWA δεν είναι ακόμη κύρια. Αλλά με την τεράστια γκάμα των πλεονεκτημάτων που παρέχουν, όπως η εξοικονόμηση χώρου στη συσκευή σας Αποθηκεύστε στο χώρο αποθήκευσης με αυτά τα 7 Lite Android Apps Αποθηκεύστε στο χώρο αποθήκευσης με αυτά τα 7 Lite Android Apps Αν έχετε μια παλαιότερη συσκευή ή απλά ένα φτηνό τηλέφωνο Android, αυτές οι εφαρμογές θα είναι πολύ καλύτερες για εσάς από τους αντίστοιχους ομολόγους τους. Διαβάστε περισσότερα, θα το ακούσετε ολοένα και περισσότερο κατά τη διάρκεια του 2018 και μετά.