 Σε ένα τεχνικό επίπεδο, ένας σύγχρονος ιστότοπος δεν είναι μόνο ένα πράγμα. Είναι μια πολύπλοκη σούπα αλληλεπιδρώντων τεχνολογιών, όπως το HTML (η σήμανση που βλέπετε στη σελίδα), το JavaScript (η γλώσσα που εκτελείται στο πρόγραμμα περιήγησης που επηρεάζει τις αλληλεπιδράσεις), το CSS (η γλώσσα για την εμφάνιση της σελίδας) και άλλα. Αλλά σε ένα πιο βασικό επίπεδο, μια ιστοσελίδα είναι μια ιδέα.
Σε ένα τεχνικό επίπεδο, ένας σύγχρονος ιστότοπος δεν είναι μόνο ένα πράγμα. Είναι μια πολύπλοκη σούπα αλληλεπιδρώντων τεχνολογιών, όπως το HTML (η σήμανση που βλέπετε στη σελίδα), το JavaScript (η γλώσσα που εκτελείται στο πρόγραμμα περιήγησης που επηρεάζει τις αλληλεπιδράσεις), το CSS (η γλώσσα για την εμφάνιση της σελίδας) και άλλα. Αλλά σε ένα πιο βασικό επίπεδο, μια ιστοσελίδα είναι μια ιδέα.
Αν είναι ο ιστότοπός σας, ίσως γνωρίζετε τι θέλετε να κάνετε ή τι θέλετε να ξεφύγουν οι χρήστες. Ίσως να είναι ένα εύκολο μέρος για να βρουν πληροφορίες για την τεχνολογία. ή ίσως πρέπει να εξηγήσει γιατί είσαι η καλύτερη μπάντα ή σκύλος-περιπατητής γύρω. Σε κάθε περίπτωση, πολύ πριν να ασχοληθείτε με το HTML, το CSS, το JavaScript ή οποιαδήποτε άλλη συγκεκριμένη τεχνολογία ανάπτυξης Ιστού, θα πρέπει να έχετε μια πολύ σαφή ιδέα για το τι πρέπει να κάνει ο ιστότοπός σας και τι θα πρέπει γενικά να μοιάζει. Και τα wireframes του ιστότοπου είναι ο τρόπος να στερεοποιηθεί αυτή η ιδέα και να την επικοινωνήσετε.
Το πίσω μέρος μιας σερβιέτας

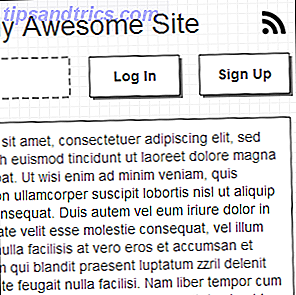
Ένα wireframe ιστότοπου είναι απλώς ένα σκίτσο του τι θέλετε να μοιάζει με τον ιστότοπό σας. Δεν υποτίθεται ότι είναι όμορφο και δεν χρειάζεστε καν λογισμικό για να το δημιουργήσετε. Μπορείτε απλά να αρπάξετε ένα κομμάτι χαρτί ή ακόμα και μια χαρτοπετσέτα και να αρχίσετε να μπλοκάρετε τον ιστότοπό σας, στοιχείο με στοιχείο. " Ο τίτλος πηγαίνει εδώ ... και έπειτα έχουμε ένα μενού πλοήγησης ... oh, και εδώ μπορώ να βάλω ένα πλαίσιο αναζήτησης. "Ακριβώς σε αυτούς τους γενικούς, απλούς όρους, βάλτε ένα μέρος της ιστοσελίδας σας μαζί, μέχρι το τελικό αποτέλεσμα να μοιάζει με αυτό:

Όπως μπορείτε να δείτε, αυτό δεν είναι κώδικας υπολογιστή ή κάτι υπερβολικά τεχνικό ή περίπλοκο. Όποιος μπορεί να δει αυτό το γρήγορο σκίτσο και να καταλάβει αμέσως τι βλέπουν. Και αυτό είναι το θέμα για wireframes: Είναι πολύ γρήγορα να κάνουν, και εύκολο να καταλάβει. Σας αφήνουν να αποκτήσετε τα σημαντικά πράγματα σωστά, όπως τη διάταξη του ιστότοπου, τη δομή πλοήγησης και την τοποθέτηση διαφημίσεων, προτού αγγίξετε μια μόνο γραμμή κώδικα. Και αν εργάζεστε με άλλους ανθρώπους, όπως ένας κωδικοποιητής ή ένας σχεδιαστής, σας αφήνουν όλοι να καταλήξετε σε συμφωνία σχετικά με το τι θα φανεί το τελικό αποτέλεσμα. Αυτό μπορεί να εξοικονομήσει έναν τόνο σύγχυσης και διπλής εργασίας, ειδικά όταν πρόκειται για μεγαλύτερα έργα.
Είναι σημαντικό να σημειώσουμε την έλλειψη λεπτομερειών στο wireframe παραπάνω: Οι εικόνες δίπλα σε κάθε άρθρο δεν είναι "πραγματικές" εικόνες, αλλά προφανείς placeholders. Ακόμα και το κείμενο του άρθρου δεν συμπληρώνεται - είναι απλώς μια δέσμη γραμμών. Δεν μπορείτε να δείτε ποιο θα είναι το σχέδιο χρωμάτων - όλα είναι μόνο μαύρα και άσπρα. Αυτό είναι που ένα wireframe πρέπει να μοιάζει. Δεν υποτίθεται ότι είναι μια πλήρη αναπαράσταση του τελικού ιστότοπου, αλλά μόνο το πνεύμα ή η ουσία του, αν θέλετε. Είναι μόνο το πιο σημαντικό πράγμα.
Εργαλεία για συρματοποίηση

Όπως ανέφερα προηγουμένως, το καλύτερο εργαλείο για την καλωδίωση είναι συχνά ένα κομμάτι χαρτί και ένα στυλό. Η απομάκρυνση από τον υπολογιστή σας μπορεί πραγματικά να σας βοηθήσει να καθαρίσετε το μυαλό σας και να εστιάσετε σε αυτό που θέλετε ο ιστότοπός σας να κοιτάξει, χωρίς ενοχλητικές διακοπές ή βρωμίζει για την εκμάθηση ενός νέου εργαλείου wireframing. Ένα σημειωματάριο μαθηματικών (όπως φαίνεται παραπάνω) συνήθως λειτουργεί καλύτερα επειδή έχετε το ίχνος κατά μήκος των γραμμών, δημιουργείτε σκέτα ορθογώνια και ευθυγραμμίζετε εύκολα τα διάφορα κομμάτια του ιστότοπού σας μαζί. Πιάστε το ένα, ένα στυλό ή δύο, και πηγαίνετε να έχετε ένα φλιτζάνι καφέ κάπου μακριά από τον υπολογιστή σας. Θα επανέλθετε με μια σαφή ιδέα για το τι ακριβώς προσπαθείτε να δημιουργήσετε.
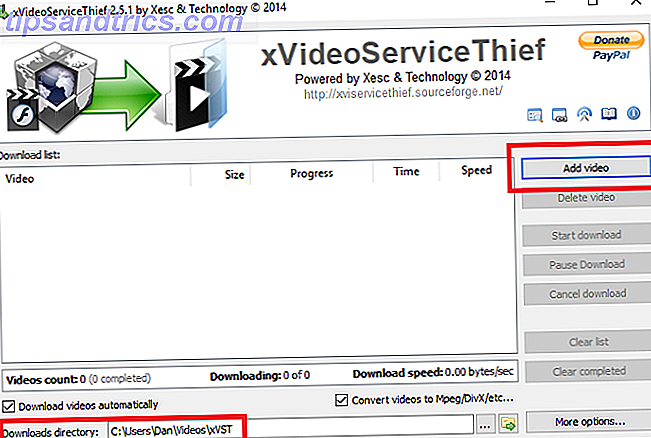
Αυτό λέει, μερικές φορές λογισμικό wireframing είναι απαραίτητο. Για παράδειγμα, ίσως εργάζεστε ως μέλος μιας ομάδας που έχει εξαπλωθεί σε ολόκληρη τη χώρα ή στον πλανήτη, ή ίσως γράφετε μια ανάρτηση στο blog σχετικά με τη φωτοπλαίσια. Σε αυτές τις περιπτώσεις, τα χειροκίνητα σκάλες σάρωσης δεν είναι μια πολύ πρακτική λύση. Εδώ είναι μερικά δωρεάν εργαλεία λογισμικού που μπορούν να σας βοηθήσουν, αν πραγματικά δεν μπορείτε να χρησιμοποιήσετε ένα στυλό και χαρτί:
- Lumzy: Ένα δωρεάν εργαλείο φωτοεκτύπωσης βασισμένο σε Flash με μια πλούσια συλλογή αντικειμένων. Αυτό είναι το εργαλείο που χρησιμοποίησα για να δημιουργήσω το wireframe που βλέπετε παραπάνω - είναι γρήγορο και ανώδυνο.
- QuirkTools Wires: Ένα απλούστερο εργαλείο, χωρίς επιλογές ευθυγράμμισης. Ωστόσο, δεν βασίζεται στο Flash.
- Mockingbird: Ένα εμπορικό εργαλείο, αλλά έχει ένα περιορισμένο ελεύθερο σχέδιο.
Όχι μόνο για ιστότοπους
Ίσως το συνειδητοποίησε ο ίδιος, αλλά αυτό είναι ένα καλό σημείωμα για να τελειώσει με: Συρματοπλέγματα είναι ένα φανταστικό εργαλείο για τη δημιουργία κάθε προϊόντος, και όχι μόνο μια ιστοσελίδα. Ίσως έχετε μια γενική ιδέα για μια εφαρμογή iPhone ή Android, ή ακόμα και μια πλήρης εφαρμογή υπολογιστή. Σε αυτές τις περιπτώσεις, τα wireframes του ιστότοπου είναι ανεκτίμητα για να δείξουν τι μοιάζει με τα πάντα και μπορεί ακόμη και να σας βοηθήσουν να βοηθήσετε τους ανθρώπους να υποστηρίξουν το έργο σας με διάφορους τρόπους.
Έχετε δημιουργήσει ποτέ ένα wireframe τον εαυτό σας; Θα αρχίσετε τώρα που έχετε διαβάσει αυτό; Επιτρέψτε μου να μάθω στα σχόλια!
Συντελεστές εικόνας: Εικόνα τσαλακωμένης χαρτοπετσέτας μέσω του ShutterStock, κόκκινη εικόνα σημειωματάριου μέσω του ShutterStock