Ψάχνετε για έναν εύκολο τρόπο να δημιουργήσετε CSS3 διακόπτες ενεργοποίησης / απενεργοποίησης για έναν ιστότοπο; Αν ψάχνετε για διακόπτες που είναι εύκολο να κατασκευαστούν και διαθέτουν ομαλές, κομψές κινούμενες μεταβάσεις, το On / Off FlipSwitch είναι μια φανταστική επιλογή. Δεν είμαι ο μεγαλύτερος προγραμματιστής, και ήμουν σε θέση να πάρω μια ποικιλία των διακοπτών και να λειτουργήσει σε λίγα δευτερόλεπτα.

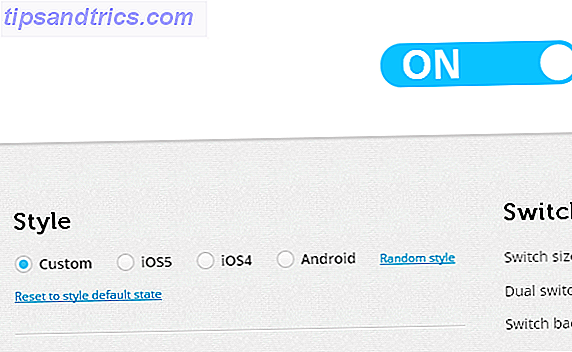
Αυτός ο εύχρηστος ιστότοπος διαθέτει ρυθμίσεις για τους ενσωματωμένους διακόπτες iOS 4, iOS 5 και Android. Αν θέλετε ο διακόπτης σας να ταιριάζει με αυτά τα στυλ, το μόνο που χρειάζεται να κάνετε είναι να κάνετε κλικ στο κουμπί για αυτό που χρειάζεστε και να μετακινηθείτε προς τα κάτω για να αντιγράψετε τον κώδικα. Σε λίγα δευτερόλεπτα θα έχετε έτοιμο το κουμπί της επιλογής σας για την ιστοσελίδα σας.

Εάν θέλετε να κάνετε ένα κουμπί με δικό σας στυλ, θα χρειαστούν μερικά δευτερόλεπτα περισσότερο, αλλά σίγουρα δεν είναι δύσκολο. Δεν χρειάζεται να γράφετε κανένα πραγματικό κώδικα για να κάνετε το διακόπτη. Μπορείτε να σύρετε τα ρυθμιστικά και να προσαρμόσετε το διακόπτη έως ότου το βλέμμα σας ταιριάζει. Μπορείτε να αλλάξετε το μέγεθος, το χρώμα, το στυλ κουμπιού και πολλά άλλα. Καθώς κάνετε αλλαγές, θα τις δείτε να αντικατοπτρίζονται στην προεπισκόπηση του διακόπτη σε πραγματικό χρόνο.
Χαρακτηριστικά:
- Δημιουργήστε εύκολα έναν διακόπτη ενεργοποίησης / απενεργοποίησης CSS3.
- Κινούμενες μεταβάσεις μεταξύ ενεργοποίησης και απενεργοποίησης.
- Αντιγράψτε και επικολλήστε τον τελικό κώδικα.
- Οι iOS 4, iOS 5 και οι διακόπτες Android είναι διαθέσιμοι από προεπιλογή.
- Προσαρμόστε τα κουμπιά ακριβώς στις ανάγκες σας.
Βρείτε Ενεργοποίηση / Απενεργοποίηση του FlipSwitch @ proto.io/freebies/onoff


![Sparkleshare - Μια μεγάλη εναλλακτική λύση Open Source για το Dropbox [Linux & Mac]](https://www.tipsandtrics.com/img/mac/462/sparkleshare-great-open-source-alternative-dropbox.jpg)