Από τότε που άρχισα αρχικά να μαθαίνω για το HTML πίσω στη δεκαετία του '90, έχω βρει πάντα σχεδόν αδύνατο να βρω καλά παραδείγματα HTML στο διαδίκτυο. Θα ήταν ωραίο να έχουμε μερικές ιστοσελίδες που προσφέρουν τα πιο πρόσφατα, πιο cool δυναμικά παραδείγματα κωδικοποίησης ιστότοπων.
Λοιπόν, πολλά έχουν αλλάξει από τη δεκαετία του '90, και η εμφάνιση των δυναμικών γλωσσών κωδικοποίησης ιστού όπως το PHP και το CSS κάνουν πραγματικά το old-school HTML. Στη συνέχεια, πρέπει να κατανοήσετε το HTML της παλιάς σχολής προτού κατανοήσετε τις γλώσσες που δημιουργούν δυναμικά το HTML που εμφανίζουν τα προγράμματα περιήγησης.
Ευτυχώς, υπάρχουν τώρα μερικές φοβερότερες ιστοσελίδες που προσφέρουν καλά σχεδιασμένα και χρήσιμα παραδείγματα κωδικοποίησης HTML και σεμινάρια. Υπάρχουν σίγουρα ακόμα πολλά πολύ κακά HTML-tutorial δικτυακούς τόπους εκεί έξω, οπότε αποφάσισα να τραβήξω μαζί οκτώ από τις αγαπημένες μου ιστοσελίδες.
Θα πρέπει να αναφέρω ότι MUO είναι ίσως η πρώτη θέση για να ξεκινήσει, με δροσερά άρθρα σχετικά με τη βασική HTML 5 βήματα για την κατανόηση του βασικού κώδικα HTML 5 βήματα για την κατανόηση του βασικού κώδικα HTML Διαβάστε περισσότερα, δροσερά εφέ HTML 7 Cool Effects HTML που ο καθένας μπορεί να προσθέσει στην ιστοσελίδα τους 7 δροσερά εφέ HTML που ο καθένας μπορεί να προσθέσει στον ιστοχώρο τους Μην απελπίζεστε! Δεν χρειάζεται να γνωρίζετε το CSS ή την PHP για να φτιάξετε ένα φανταχτερό site. Κάποια καλή παλιά HTML και γνωρίζοντας πώς να αντιγράψετε και να επικολλήσετε θα το κάνουν. Διαβάστε περισσότερα και συμβουλές HTML 5 Συμβουλές HTML για να δημιουργήσετε μια γρήγορη φόρτωση Δωρεάν ιστοσελίδα 5 HTML Συμβουλές για να δημιουργήσετε μια γρήγορη φόρτωση Δωρεάν ιστοσελίδα Διαβάστε περισσότερα για να βοηθήσει τον ιστοχώρο σας να φορτώσει γρηγορότερα.
Οι παρακάτω οκτώ ιστότοποι όχι μόνο προσφέρουν ένα καλό, σταθερό υπόβαθρο στην κωδικοποίηση HTML, αλλά προσφέρουν επίσης το καλύτερο μαθησιακό περιβάλλον, με εργαλεία που μπορείτε να χρησιμοποιήσετε για να ελέγξετε τι μαθαίνετε.
1. Σκύλος HTML
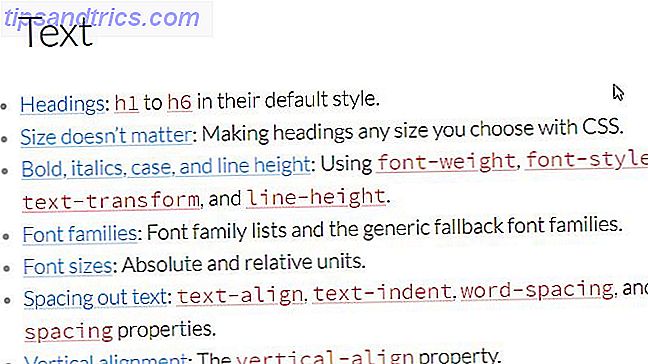
Ένα από τα αγαπημένα μου sites που συνήθως ελέγχω πρώτα όταν ξεχνώ τη βασική σύνταξη για τις δηλώσεις HTML είναι το HTML Dog. Ο ιστότοπος είναι καλά σχεδιασμένος, σε αντίθεση με το 90% των ιστοσελίδων σχεδιασμού ιστοσελίδων εκεί έξω που μοιάζουν με αυτές που χτίστηκαν τη δεκαετία του 1990 και δεν ενημερώθηκαν ποτέ. Η μορφή είναι απλή και γρήγορη - απλά κάντε κλικ στον σύνδεσμο "Παραδείγματα" στην κύρια σελίδα και θα βρείτε μια λίστα με στοιχεία HTML όπως διάταξη, χρωματισμό, κείμενο και πολλά άλλα.

Το HTML Dog παρέχει σαφή παραδείγματα σε λευκά πλαίσια κώδικα τα οποία μπορείτε να αντιγράψετε και να επικολλήσετε στον δικό σας κώδικα HTML. Μπορείτε να δείτε την πραγματική ζωντανή έξοδο HTML του δείγματος κώδικα στο παράθυρο στα δεξιά.

2. W3Schools
Τώρα, ενώ το HTML Dog είναι το αγαπημένο μου όταν πρόκειται για τον έλεγχο της βασικής σύνταξης, το W3Schools είναι ο τόπος που συνήθως πηγαίνω όταν θέλω να πάρω λίγο κομψό με την κωδικοποίηση του web μου. Είναι ένας από τους πιο δημοφιλείς πόρους για όλα τα απλά και δυναμικά παραδείγματα κωδικοποίησης, από την PHP μέχρι το JQuery και το Javascript - αλλά θα βρείτε επίσης μια εκπληκτική ενότητα γεμάτη με βασικά παραδείγματα κωδικοποίησης HTML.

Το cool thing about W3Schools είναι ότι, όπως το HTML Dog, έχουν ενσωματώσει ένα χρήσιμο εργαλείο split-screen όπου μπορείτε να δοκιμάσετε τον κώδικα που μαθαίνετε σε κάθε μάθημα. Ακριβώς σιγουρευτείτε το HTML λίγο, κάντε κλικ στο " Εκτέλεση " και θα δείτε τα αποτελέσματα στην περιοχή προς τα δεξιά. Πολύ χρήσιμο!

3. Τραγούδι
Μια άλλη τοποθεσία που βρίσκεται στο ίδιο επίπεδο με το W3Schools όσον αφορά τη χρησιμότητα και τον μοντέρνο σχεδιασμό είναι το Quackit. Ναι, το όνομα είναι λίγο ανόητο, αλλά ο ιστότοπος παρέχει τόμους χρήσιμων παραδειγμάτων.

Στην περιοχή HTML, θα βρείτε πολλά παραδείγματα κώδικα στα πλαίσια κειμένου που μπορείτε να επισημάνετε και να αντιγράψετε - με το πραγματικό εφέ εμφάνισης που εμφανίζεται στη στήλη " Παράδειγμα ".
4. Landofcode.com
Ένας άλλος ιστότοπος που προσφέρει το χρήσιμο εργαλείο διαίρεσης οθόνης για τον έλεγχο κώδικα HTML είναι το LandOfCode. Ο κύριος ιστότοπος προσφέρει ένα σωστό αριθμό παραδειγμάτων HTML, τα πάντα από τη μορφοποίηση κειμένου HTML και τη σωστή σύνδεση με φόρμες HTML, φύλλα στυλ και μετα-ετικέτες. Αλλά το πραγματικό κόσμημα σε αυτή την ιστοσελίδα είναι ο PractiCode Online Code Editor.

Αυτός είναι πραγματικά λίγο πιο προηγμένος από το εργαλείο W3Schools και HTML Dog, επειδή έχει πρόσθετα κουμπιά που θα σας επιτρέψουν να δείτε τα αποτελέσματα σε ένα νέο παράθυρο, όχι μόνο στην περιοχή εμφάνισης στα δεξιά.
5. Codecademy
Ένας από τους πιο γνωστούς ιστοτόπους για την εκμάθηση οποιασδήποτε γλώσσας είναι προφανώς η Codecademy. Και όταν πρόκειται για την εκμάθηση βασικών HTML, Codecademy δεν απογοητεύει με τον πρώτο ιστοχώρο της Χρησιμοποιώντας HTML και CSS φυσικά.

Ο τομέας εργασίας του μαθήματος, όπως και το υπόλοιπο της Codecademy, είναι αρκετά προηγμένος και σας δίνει την ευελιξία να παίξετε γύρω στην περιοχή κώδικα και να δείτε την ιστοσελίδα σας σε πραγματικό χρόνο στη σωστή ενημέρωση καθώς κάνετε αλλαγές. Μπορείτε επίσης να την αλλάξετε σε πλήρη οθόνη για να δείτε πώς φαίνεται ο ιστότοπός σας σε ένα πλήρες παράθυρο προγράμματος περιήγησης.
Το ωραίο πράγμα για αυτό το μάθημα είναι ότι ενσωματώνει επίσης την εκμάθηση σχετικά με τη χρήση του CSS για να μορφοποιήσετε τις σελίδες σας 10 Απλά παραδείγματα κώδικα CSS μπορείτε να μάθετε σε 10 λεπτά 10 απλά παραδείγματα κώδικα CSS μπορείτε να μάθετε σε 10 λεπτά Θα δούμε πώς να δημιουργήσετε ένα inline style sheet ώστε να μπορείτε να εξασκήσετε τις δεξιότητές σας στο CSS. Στη συνέχεια, θα προχωρήσουμε σε 10 βασικά παραδείγματα CSS. Από εκεί, η φαντασία σας είναι το όριο! Διαβάστε περισσότερα, τα οποία όλοι οι μαθητές που μαθαίνουν βασικές HTML πρέπει να μάθουν ταυτόχρονα μαθαίνουν HTML.
6. EchoEcho
Κάποιοι άλλοι ιστότοποι που ήθελα να αγγίξω δεν είναι οι καλύτεροι από τους καλύτερους - αλλά βρίσκονται πάνω από άλλους ιστότοπους κώδικα HTML επειδή είναι καλά γραμμένοι, καλά μορφοποιημένοι και καλύπτουν το θέμα προσεκτικά. Το πρώτο από αυτά είναι το EchoEcho. Αυτός ο ιστότοπος έχει μια ενότητα HTML που είναι πιθανώς μία από τις πιο εξαντλητικές λίστες με στοιχεία HTML που θα μάθουν σε ένα μέρος.

Καθένα από αυτά παρέχει ένα πολύ σαφές παράδειγμα για τον τρόπο με τον οποίο πρέπει να δομηθεί ο κώδικας HTML, μαζί με μια εξήγηση όλων των διαθέσιμων παραμέτρων και επιλογών που μπορείτε να χρησιμοποιήσετε.

Αυτή η ιστοσελίδα είναι πραγματικά αφιερωμένη στην προσφορά πολύ περισσότερο από τα σεμινάρια - το online D-Zine! είναι ουσιαστικά ένα ηλεκτρονικό περιοδικό αφιερωμένο σε όλα τα πράγματα που σχετίζονται με το σχεδιασμό ιστοσελίδων.
7. Java2s
Η ενότητα HTML / CSS της ιστοσελίδας Java2s είναι σαν μια εγκυκλοπαίδεια ετικετών HTML τόσο για αρχάριους όσο και για εμπειρογνώμονες. Η διάταξη είναι τέλεια, ειδικά για ανθρώπους που μπορεί να γνωρίζουν ήδη τις ετικέτες HTML που θέλουν να χρησιμοποιήσουν, αλλά δεν μπορούν να θυμηθούν την ακριβή σύνταξη.

Η λίστα των ετικετών είναι καθαρή και αλφαβητική έτσι ώστε να μπορείτε να μετακινηθείτε γρήγορα προς τα κάτω για να βρείτε αυτό που θέλετε. Μόλις κάνετε κλικ στην ετικέτα, θα δείτε μια λίστα με παραδείγματα περιπτώσεων χρήσης και όταν κάνετε κλικ σε ένα από αυτά, θα δείτε το ακριβές απόσπασμα κώδικα που πρέπει να χρησιμοποιήσετε για την εφαρμογή του.

Μπορείτε να κάνετε κλικ στο Δοκιμάστε αυτό το παράδειγμα για να δείτε τη σελίδα HTML που προκύπτει σε ένα νέο παράθυρο του προγράμματος περιήγησης.
8. Όλοι
Τέλος, επειδή είναι πάντα μια καλή ιδέα να μάθετε πώς να κωδικοποιείτε βλέποντας παραδείγματα εξαιρετικού κώδικα, πρέπει να δώσω kudos σε ένα από τα πιο χρήσιμα sites στο διαδίκτυο ότι όλοι οι μαθητές που είναι νέοι στην HTML θα πρέπει να κάνουν σελιδοδείκτη. Ο ιστότοπος ονομάζεται Awwwards.

Το Awwwards απονέμει βραβεία για την τοποθεσία του έτους, του μήνα και της ημέρας, ενώ δίνει και κάποιους αντίχειρες στους καλύτερους προγραμματιστές και τους κινητούς ιστότοπους. Η περιήγηση σε αυτές τις επιλογές θα σας δώσει πολλές ιδέες για τα στοιχεία και τα σχέδια που λειτουργούν καλύτερα όταν δημιουργείτε τις δικές σας ιστοσελίδες.
Πηγαίνετε και Δημιουργήστε
Δεν υπάρχει τίποτα εξίσου συναρπαστικό με τις ημέρες δαπανών, ή ακόμα και μήνες, που κωδικοποιούν τη δική σας ιστοσελίδα και τελικά αποκαλύπτουν το αριστούργημά σας στον κόσμο. Εάν είστε καλός φοιτητής HTML και καλές πρακτικές σχεδίασης HTML, μπορείτε σίγουρα να συμμετάσχετε στις τάξεις των web developers που έχουν συνεισφέρει στο καλύτερο που έχει ο ιστός.
Μην ξεχάσετε να δείτε τη δική σας λίστα παραδειγμάτων HTML της MakeUseOf 17 Απλά παραδείγματα HTML κώδικα που μπορείτε να μάθετε σε 10 λεπτά 17 Απλά παραδείγματα HTML κώδικα μπορείτε να μάθετε σε 10 λεπτά Εάν γνωρίζετε τις ακόλουθες 17 ετικέτες HTML (και τις επιπλέον λίγες που πηγαίνουν μαζί τους), θα είστε σε θέση να δημιουργήσετε μια βασική ιστοσελίδα από το μηδέν ή να τροποποιήσετε τον κώδικα που δημιουργήθηκε από μια εφαρμογή όπως ... Read More ότι θα σας ξεκινήσει στο δρόμο σας.
Γνωρίζετε κάποιο άλλο πολύ χρήσιμο παράδειγμα πηγών HTML για προγραμματιστές ιστού που απλά μαθαίνουν πώς να δημιουργούν ιστοσελίδες; Μοιραστείτε τους δικούς σας πόρους στην παρακάτω ενότητα σχολίων.