Όταν σκέφτεστε τα εργαλεία που μπορείτε να χρησιμοποιήσετε για να δημιουργήσετε ιστοσελίδες, πιθανότατα σκέφτεστε τα πράγματα όπως Kompozer ή Firebug Οδηγός ερασιτέχνη για να Προσαρμογή Website Design Με FireBug Οδηγός Ερασιτέχνη να Προσαρμογή Website Design Με FireBug Διαβάστε περισσότερα. Ωστόσο, τι εάν σας έλεγα ότι ένα εργαλείο που μπορεί πραγματικά να ενισχύσει τους δημιουργικούς σας χυμούς όταν πρόκειται για τη διαμόρφωση μιας διάταξης σχεδιασμού ιστοσελίδων είναι ένας χάρτης μυαλού;
Όταν σκέφτεστε τα εργαλεία που μπορείτε να χρησιμοποιήσετε για να δημιουργήσετε ιστοσελίδες, πιθανότατα σκέφτεστε τα πράγματα όπως Kompozer ή Firebug Οδηγός ερασιτέχνη για να Προσαρμογή Website Design Με FireBug Οδηγός Ερασιτέχνη να Προσαρμογή Website Design Με FireBug Διαβάστε περισσότερα. Ωστόσο, τι εάν σας έλεγα ότι ένα εργαλείο που μπορεί πραγματικά να ενισχύσει τους δημιουργικούς σας χυμούς όταν πρόκειται για τη διαμόρφωση μιας διάταξης σχεδιασμού ιστοσελίδων είναι ένας χάρτης μυαλού;
Έχουμε καλύψει πολλά εργαλεία χαρτογράφησης μυαλού εδώ στο MUO. Το MindMapping είναι ένα εργαλείο που σας δίνει τη δυνατότητα να δημιουργήσετε το δικό σας μυθιστόρημα και να το χρησιμοποιήσετε για να το επεξεργαστείτε. Λογισμικό για Mac Διαβάστε περισσότερα. Νομίζω ότι η αγαπημένη μου εφαρμογή είναι η OpenMind FreeMind.
Το FreeMind είναι ένα απίστευτα απλό στη χρήση, αλλά πολύ περίπλοκο όσο χρειάζεστε για να είναι όταν το χρειάζεστε πραγματικά. Αυτή είναι η ομορφιά της. Έτσι, για ανθρώπους που είναι ιδιαίτερα δημιουργικοί, μια εφαρμογή όπως το FreeMind ελευθερώνει κυριολεκτικά το μυαλό σας να εξερευνήσει οποιαδήποτε κατεύθυνση θέλετε να πάτε. Όταν προσπαθείτε να κάνετε κάτι τόσο αφηρημένο και περίπλοκο όσο το σχεδιασμό της ροής και της λειτουργίας μιας ιστοσελίδας, αυτό είναι το είδος της ευελιξίας που χρειάζεστε.
Εδώ στο MUO, επιδιώκουμε να βοηθήσουμε τους αναγνώστες να «κάνουν χρήση» εφαρμογών με τρόπους που ίσως να μην έχετε εξετάσει πριν. Είμαι βέβαιος ότι υπάρχουν μερικοί από σας που έχουν χρησιμοποιήσει εργαλεία μυαλό για αυτό το σκοπό - αυτό είναι ένα έξυπνο πλήθος μετά από όλα. Αλλά, για όσους από εσάς ποτέ δεν σκέφτηκα να χρησιμοποιήσετε ένα εργαλείο mindmapping για να ξεδιπλώσετε τον ολοκαίνουργιο ιστότοπό σας, επιτρέψτε μου να σας κάνω μια βόλτα στον κήπο του FreeMind web design.
Σχεδιασμός ιστοσελίδας με FreeMind
Στην απλούστερη μορφή του, νομίζω ότι γίνεται πολύ προφανές πολύ γρήγορα ακριβώς γιατί ένα εργαλείο mindmapping όπως το FreeMind είναι ιδανικό για το σχεδιασμό ιστοσελίδων. Μέσα σε λίγα μόνο λεπτά, χρησιμοποιώντας μόνο την επιλογή "Νέο κόμβο παιδιού" στο FreeMind, δημιούργησα έναν χάρτη ανώτατου επιπέδου του ιστολογίου μου.
Όπως μπορείτε να δείτε, το FreeMind σάς επιτρέπει να ξεκινήσετε από μια κεντρική σελίδα - δεν χρειάζεται να είναι η κύρια σελίδα του ιστότοπού σας, θα μπορούσε να είναι οποιαδήποτε αρχική σελίδα - και στη συνέχεια να εντοπίσετε τη διαδρομή των συνδέσμων μέσω του νέου ιστότοπού σας.

Σε αυτό το παράδειγμα, έχω σχεδιάσει μια κύρια σελίδα με έξι συνδέσμους πλοήγησης για τις έξι σημαντικές υποενότητες του site μου. Ίσως θα έπρεπε επίσης να προσθέσω μια σελίδα "χαρακτηριστικά" ή "άρθρα", καθώς αυτό είναι το όλο σημείο ενός blog. Αλλά αυτή είναι η ομορφιά ενός χάρτη μυαλού - μπορείτε να το τσίμπημα και να το αλλάξετε ώστε να ταιριάζει σε όποιες ιδέες σχεδίασης μπαίνουν στο κεφάλι σας κατά μήκος του δρόμου.
Φυσικά, καθώς ξεκινάτε να φτιάχνετε τον ιστότοπό σας και να έχετε πραγματικές σελίδες για προβολή, μπορείτε να προσθέσετε υπερσυνδέσμους σε αυτές τις σελίδες απευθείας από το χάρτη του νου σας. Έτσι, καθώς δημιουργείτε τον ιστότοπό σας με βάση το σχέδιο FreeMind, μπορείτε κυριολεκτικά να παρακολουθείτε τα πάντα από το ίδιο το σχέδιο.

Θέλετε να δείτε τη σελίδα επαφών που επεξεργαστήκατε λίγο πίσω; Μην κόβετε το χρόνο να ανοίξετε το πρόγραμμα περιήγησης και να πληκτρολογήσετε τη διεύθυνση URL, απλά κάντε κλικ στον σύνδεσμο FreeMind και είστε εκεί.

Μπορείτε να δείτε τη διεύθυνση URL του συνδέσμου, τοποθετώντας το δείκτη του ποντικιού πάνω στον κόμβο - εμφανίζεται στην κάτω γραμμή κατάστασης.
Η δημιουργία υπερσυνδέσμων καθιστά πιο βολικό να φτάσετε στις σελίδες που σχεδιάζετε, γεγονός που φυσικά θα καταστήσει την όλη διαδικασία σχεδιασμού σας πιο αποτελεσματική. Ο χάρτης του μυαλού του ιστότοπού σας μπορεί να χρησιμεύσει ως ο κεντρικός κόμβος σας - ο χάρτης πορείας του σχεδιασμού ιστού - τον οποίο μπορείτε να εργαστείτε για να ολοκληρώσετε ολόκληρο το σχεδιαστικό σας έργο.
Ένα άλλο πολύ ωραίο χαρακτηριστικό του FreeMind είναι η δυνατότητα προσθήκης εικόνων σε κόμβους. Απλώς κάντε κλικ στην επιλογή Εισαγωγή - Εικόνα από το μενού ή κάντε κλικ στον κόμβο και πατήστε Alt-K. Απλώς περιηγηθείτε στο αρχείο εικόνας που θέλετε να χρησιμοποιήσετε. Είναι πολύ πιο εύκολο αν το μέγεθος της εικόνας είναι έτσι ώστε να είναι το μέγεθος της μικρογραφίας - διαφορετικά θα πρέπει να τροποποιήσετε την προβολή του κώδικα HTML στο FreeMind μετά την εισαγωγή της εικόνας.

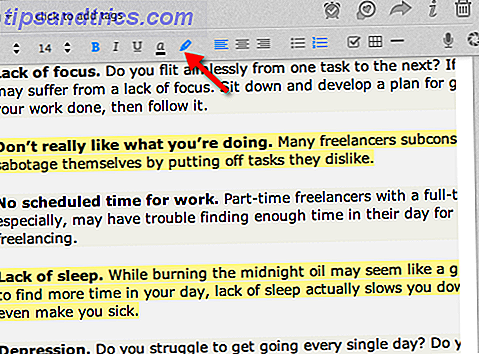
Κάντε κλικ στην εικόνα και εμφανίζεται ένα εργαλείο επεξεργασίας που προσθέτετε μια μικρή λεζάντα κάτω από την εικόνα. Μπορείτε να χρησιμοποιήσετε αυτό για να προσθέσετε λίγο pizzaz στο web-design mind-map. Το χρησιμοποίησα για να δείξω τις εικόνες των συγγραφέων και ο ίδιος ο κόμβος αντιπροσωπεύει τη σελίδα προφίλ τους στην τοποθεσία.

Αν δεν σας πειράζει ο χάρτης σας να γίνει τεράστιος, θα μπορούσατε να εισάγετε στιγμιότυπα προεπισκόπησης των σελίδων, εικόνες που θεωρείτε ότι αντιπροσωπεύουν το σκοπό της σελίδας ή οποιαδήποτε άλλη χρήση για εικόνες κόμβων που μπορείτε να βρείτε. Προσωπικά, μου αρέσει να χρησιμοποιώ εικόνες στο web-design mind map μου, διότι δίνει περισσότερο χαρακτήρα και προσφέρει μια μικρή προεπισκόπηση του περιεχομένου της σελίδας για όποιον μπορεί να βλέπει τον χάρτη για πρώτη φορά.
Ένα άλλο πολύ δροσερό χαρακτηριστικό του FreeMind που ταιριάζει απόλυτα στο εργαλείο σχεδίασης ιστού είναι το εργαλείο διαχείρισης χρόνου που είναι ενσωματωμένο στο FreeMind. Μπορείτε να φτάσετε στο "Εργαλεία" και στη συνέχεια να επιλέξετε "Εμφάνιση Ημερολογίου". Αυτό θα εμφανίσει ένα μεγάλο ημερολόγιο "Time Management" παράθυρο.

Μπορείτε να εφαρμόσετε ημερομηνίες στους κόμβους κάνοντας κλικ στο "Προσθήκη ημερομηνίας σε επιλεγμένους κόμβους". Αυτός είναι ένας δροσερός τρόπος για να κάνετε τον έλεγχο των εκδόσεων στις σελίδες σας, ανά ημερομηνία / ώρα που σφραγίζει τον κόμβο με την ημερομηνία που η συγκεκριμένη σελίδα δημιουργήθηκε ή ενημερώθηκε.
Η ημερομηνία που επιλέξατε θα επισυναφθεί στο τέλος του κειμένου κόμβου.

Καλύτερα, γιατί να μην ρυθμίσετε ένα χρονοδιάγραμμα, ώστε όταν ολοκληρωθεί ο ιστότοπός σας, μπορείτε να λάβετε μια υπενθύμιση όταν είναι ώρα να ενημερώσετε μια σελίδα στον ιστότοπο. Αυτός είναι ένας καλός τρόπος για να προγραμματίζετε συστηματικά ένα χρονοδιάγραμμα ενημέρωσης για έναν ιστότοπο, προγραμματίζοντας συγκεκριμένες ενημερώσεις σελίδων με την πάροδο του χρόνου, έτσι ώστε η ενημέρωση μιας ιστοσελίδας να μην γίνει μια συντριπτική και χαοτική αγγαρεία.
Για να το κάνετε αυτό, απλά επιλέξτε τον κόμβο, μεταβείτε στο ημερολόγιο διαχείρισης χρόνου, επιλέξτε την ημερομηνία που θέλετε να ενημερώσετε τη σελίδα στη συνέχεια και στη συνέχεια κάντε κλικ στο "Υπενθύμιση σε αυτήν την ημερομηνία".

Ένα μικρό εικονίδιο ενός ρολογιού θα εμφανιστεί σε αυτόν τον κόμβο. Αυτό σας λέει ότι υπάρχει συναγερμός που σχετίζεται με αυτό, και θα λάβετε μια αναδυόμενη ειδοποίηση στον υπολογιστή σας όταν είναι ώρα να ενημερώσετε τη συγκεκριμένη σελίδα. Ποτέ δε νομίζατε ότι θα χρησιμοποιούσατε ένα εργαλείο μυαλού για τη διαχείριση έργων διαδικτύου, έτσι;
Επίσης, εάν θέλετε να δείτε όλο το πρόγραμμά σας ενημέρωσης, καταχωρημένο ανά σελίδα, μεταβείτε στην επιλογή Εργαλεία και επιλέξτε "Εμφάνιση λίστας χρονοδιαγραμμάτων".

Θα λάβετε μια πλήρη αναφορά για όλες τις σελίδες που έχετε προγραμματίσει, όταν τις έχετε προγραμματίσει (δημιουργήσει) και την ημερομηνία που η συγκεκριμένη σελίδα πρόκειται να ενημερωθεί στη συνέχεια.

Το μόνο σημείο όπου αυτό το σύστημα μπορεί να αποτύχει είναι εάν ενημερώσετε τη σελίδα και ξεχάσετε να επιστρέψετε και να ενημερώσετε τον κόμβο με μια νέα ημερομηνία και ημερομηνία ενημέρωσης. Έτσι, προσπαθήστε να το κάνετε συνήθεια να το κάνετε και θα διατηρήσετε ομαλή την πλήρη ενημέρωση του συστήματος.
Ω, και υπάρχει ένα τελευταίο, σημαντικό χαρακτηριστικό που σχεδόν ξέχασα. Αυτό είναι πραγματικά ένα πολύ σημαντικό αν έχετε την τάση να είστε ένας από εκείνους τους προγραμματιστές που χάνει το ίχνος του πού αποθηκεύετε τα αρχεία του έργου σας.
Το FreeMind έχει τη δυνατότητα να συνδέει υπερσυνδέσμους με αρχεία στον υπολογιστή σας, ώστε να μπορείτε να χρησιμοποιήσετε τη λειτουργία αυτή για να συνδέσετε τους κόμβους σελίδας με τον πραγματικό κωδικό που έχει αποθηκευτεί στον υπολογιστή σας. Πηγαίνετε απλά στο "Εισαγωγή", επιλέξτε "Υπερσύνδεση (File Chooser)" και στη συνέχεια απλά περιηγηθείτε στο αρχείο στο οποίο θέλετε να συνδέσετε αυτόν τον κόμβο.

Η σύνδεση αρχείου για αυτόν τον κόμβο εμφανίζεται ως κόκκινο βέλος. Κάθε φορά που θέλετε να κάνετε κάποιες αλλαγές στον κώδικα, απλώς κάντε κλικ στον σύνδεσμο αρχείου και θα το ανοίξετε αμέσως για εσάς - δεν χρειάζεται να σκάβετε προσπαθώντας να το βρείτε. Απλά βεβαιωθείτε ότι θυμάστε πού το αποθηκεύσατε έτσι ώστε να μπορείτε να μεταφορτώσετε τις αλλαγές στον web server σας.
Όπως μπορείτε να δείτε, χρησιμοποιώντας ένα εργαλείο mindmapping όπως το FreeMind όχι μόνο σας βοηθά να σχεδιάσετε τη διάταξη και τη ροή του site σας, μπορεί ακόμη και να σας βοηθήσει να διαχειριστείτε ολόκληρο το σχέδιο web-design από την αρχή μέχρι το τέλος.
Ποια εργαλεία χρησιμοποιείτε για τη διαχείριση των σχεδίων σας στο web design; Σκέφτεστε να δοκιμάσετε το FreeMind; Έχετε κάποιες άλλες δημιουργικές ιδέες για τη χρήση ενός εργαλείου mindmapping ως μέρος ενός έργου σχεδιασμού ιστοσελίδων; Μοιραστείτε τις σκέψεις σας στην παρακάτω ενότητα σχολίων.