Οι ιστότοποι είναι θαυμάσια εργαλεία που μεταφέρουν κάθε είδους πληροφορίες και ιδέες. Έχουν εξελιχθεί αρκετά σε μόλις 10 έως 15 χρόνια, και τώρα αναμένεται να είναι κορυφαία και όμορφα σχεδιασμένα. Φυσικά, υπάρχουν τεχνολογίες που μας βοηθούν να το επιτύχουμε - εξ ου και η εξέλιξη - με το CSS να είναι εκείνο που είναι κυρίως υπεύθυνο για το σχεδιασμό και άλλες αισθητικές πτυχές του ιστότοπού σας.
Οι ιστότοποι είναι θαυμάσια εργαλεία που μεταφέρουν κάθε είδους πληροφορίες και ιδέες. Έχουν εξελιχθεί αρκετά σε μόλις 10 έως 15 χρόνια, και τώρα αναμένεται να είναι κορυφαία και όμορφα σχεδιασμένα. Φυσικά, υπάρχουν τεχνολογίες που μας βοηθούν να το επιτύχουμε - εξ ου και η εξέλιξη - με το CSS να είναι εκείνο που είναι κυρίως υπεύθυνο για το σχεδιασμό και άλλες αισθητικές πτυχές του ιστότοπού σας.
CSS 5 Βήματα μωρών για την εκμάθηση CSS και για να γίνετε Kick-Ass CSS Μάγος 5 Βήματα μωρών για την εκμάθηση CSS και για να γίνετε Kick-Ass CSS Ο Sorcerer CSS είναι οι μοναδικές πιο σημαντικές ιστοσελίδες αλλαγών που έχουν δει την τελευταία δεκαετία και άνοιξε το δρόμο για ο διαχωρισμός του ύφους και του περιεχομένου. Με τον σύγχρονο τρόπο, το XHTML ορίζει τη σημασιολογική δομή ... Read More, ή C ascading S tyle S heets, είναι απλά μια γλώσσα σήμανσης - όπως το HTML - εκτός από το ότι περιέχει μόνο ιδιότητες για ετικέτες. Για παράδειγμα, εάν χρησιμοποιείτε
ετικέτες για το κείμενό σας, μπορείτε να ορίσετε όλα τα είδη των χαρακτηριστικών
tags στο CSS και θα εφαρμοστεί σε όλες αυτές τις περιοχές. Ωστόσο, από πού μπορείτε να δοκιμάσετε όλες τις ιδέες CSS;
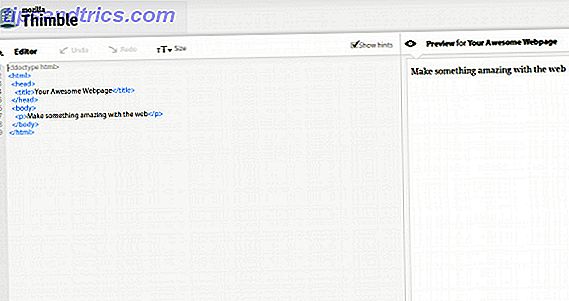
Mozilla Thimble

Το Mozilla Thimble είναι ένα σχετικά νέο πρόγραμμα που σας επιτρέπει να δοκιμάσετε τις άμεσες αλλαγές στον κώδικα μιας σελίδας. Η οθόνη χωρίζεται μεταξύ του κώδικα και μιας προεπισκόπησης του τι θα μοιάζει με τον τρέχοντα κώδικα. Οποιεσδήποτε αλλαγές κάνετε στον κώδικα θα αντικατοπτρίζονται άμεσα στην προεπισκόπηση.
Το Thimble έχει σχεδιαστεί κυρίως για να δοκιμάσει τις ιστοσελίδες και τον κώδικα HTML, αλλά μπορείτε επίσης να δοκιμάσετε τον κώδικα CSS και τοποθετώντας τον μέσα στις ετικέτες.
Το πλεονέκτημα της χρήσης του Thimble είναι ότι μπορείτε να δείτε τις αλλαγές αμέσως και πώς σχετίζεται το CSS με το HTML της σελίδας.
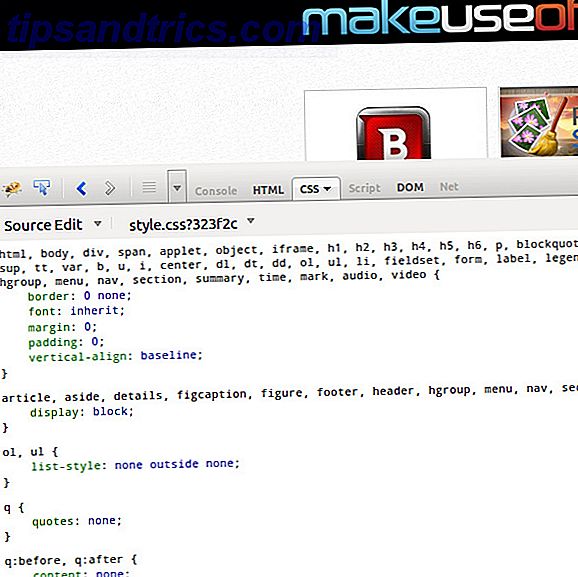
Firebug

Το Firebug είναι ένα άλλο εξαιρετικό εργαλείο το οποίο έχει προταθεί αρκετά συχνά εδώ στο MakeUseOf. Είναι μια επέκταση ανάπτυξης ιστού η οποία, όπως το Thimble, μπορεί να σας δείξει τις αλλαγές που έγιναν στον κώδικα αμέσως. Η διαφορά μεταξύ του Thimble και του Firebug είναι ότι ο δακτύλιος περιορίζεται σε οποιονδήποτε κώδικα βάζετε στο αριστερό πλαίσιο, αλλά με το Firebug μπορείτε να αλλάξετε τον κώδικα οποιουδήποτε ζωντανού ιστότοπου, ακόμη και αν ο ιστότοπος δεν ανήκει σε εσάς.
Οι αλλαγές δεν είναι μόνιμες και δεν θα μεταφερθούν στο διακομιστή ιστού, έτσι ώστε όλες οι αλλαγές να εμφανιστούν από όλους τους άλλους, αλλά το Firebug σάς επιτρέπει να αλλάξετε τοπικά τον κώδικα για να προσπαθήσετε να επιτύχετε διαφορετικά αποτελέσματα. Στη συνέχεια, μπορείτε να λάβετε τα ευρήματά σας στο Firebug και να τα εφαρμόσετε στον πραγματικό κωδικό σας.
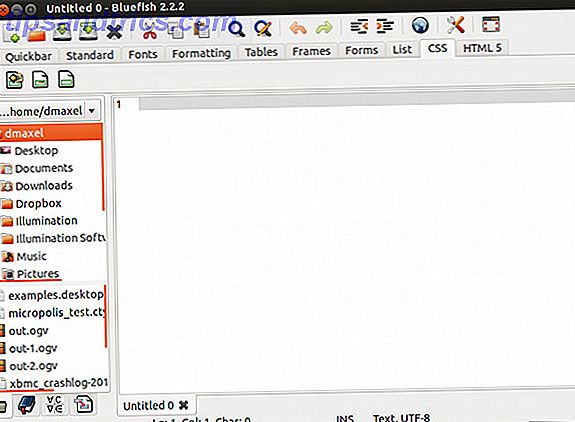
Bluefish

Το Bluefish είναι μια εφαρμογή επεξεργασίας κειμένου επιφάνειας εργασίας που ειδικεύεται στον προγραμματισμό και την ανάπτυξη ιστού. Δεν είναι τόσο οπτικά συναρπαστικό όπως λέει το Thimble ή το Firebug, αλλά αν απλά πρέπει να μπορέσετε να γράψετε τον κώδικα σε έναν ωραίο επεξεργαστή, το Bluefish είναι εκείνο που θα το γράψει.
Δεν είναι όπως οι άλλοι συντάκτες κειμένων, καθώς περιλαμβάνει τις δικές του ισχυρές λειτουργίες αναζήτησης, απεριόριστη αναίρεση / επαναφορά, μπορεί να ανοίξει χιλιάδες αρχεία ταυτόχρονα, είναι πολλαπλή πλατφόρμα και πολλά άλλα.
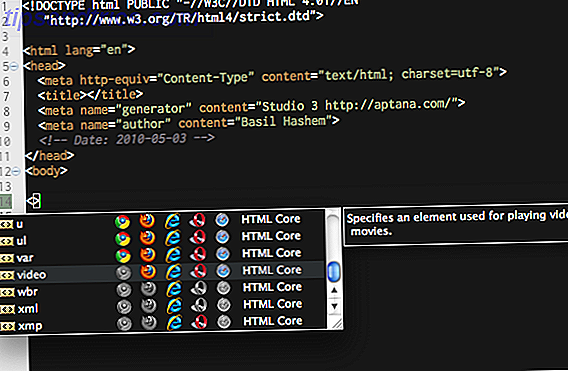
Aptana Studio

Το Aptana Studio δεν αφορά μόνο την εμπειρία επεξεργασίας κώδικα, αλλά πηγαίνει πολύ πιο μακριά από αυτό. Το πρόγραμμα μπορεί να εγκατασταθεί ως αυτόνομο λογισμικό ή ως plugin Eclipse, έτσι ώστε να έχετε επιλογές ως προς το πώς θέλετε να το χρησιμοποιήσετε. Προσπαθεί πραγματικά να σας βοηθήσει με τις αποφάσεις του κώδικα σας, προβάλλοντας πράγματα όπως ποια προγράμματα περιήγησης υποστηρίζουν ποια στοιχεία.
Βοηθά επίσης με όλη την εμπειρία κάνοντας ευκολότερη την προώθηση των έργων σας σε ένα διακομιστή git για ευκολότερο έλεγχο της έκδοσης, ενσωματωμένο τερματικό και εντοπισμό σφαλμάτων και επιλογές προσαρμογής. Όπως όλα τα άλλα στοιχεία αυτής της λίστας, είναι cross-platform.
συμπέρασμα
Όπως μπορείτε να δείτε, έχετε κάποιες πολύ ωραίες επιλογές όταν πρόκειται για τον CSS κώδικα σας. Εξαρτάται πραγματικά από τη ρύθμιση που προτιμάτε ή απαιτείτε να έχετε την πιο αποτελεσματική ροή εργασίας ή τις περισσότερες δυνατότητες. Όλα αυτά τα προγράμματα ή οι υπηρεσίες επιλύουν την επεξεργασία κώδικα CSS με τον δικό τους τρόπο, αλλά όλα είναι αστρικά σε αυτό που κάνουν. Εάν δεν είστε σίγουροι ότι δεν μπορεί να είναι για εσάς, δοκιμάστε τους όλους! Εάν θέλετε, μπορείτε επίσης να δείτε το εγχειρίδιο για το πώς λειτουργεί το Διαδίκτυο για να μάθετε για άλλες γλώσσες για το Web!
Τι χρησιμοποιείτε για να επεξεργαστείτε τον κώδικα CSS; Έχετε άλλες συστάσεις; Ενημερώστε μας στα σχόλια!
Image Credit: 3D πολύχρωμο φόντο μέσω του Shutterstock