Στο τελευταίο μας μάθημα σε αυτή τη σειρά μαθημάτων jQuery για αρχάριους, θα εξετάσουμε σύντομα το jQuery UI - το πιο διαδεδομένο plugin jQuery για την προσθήκη γραφικών διεπαφών χρήστη στις εφαρμογές ιστού. Από φανταχτερά έντυπα και οπτικά εφέ, σε draggable widgets, spinners και παράθυρα διαλόγου - το jQuery UI σας δίνει τη δύναμη να δημιουργείτε πλούσιους UI ιστού.
Στο τελευταίο μας μάθημα σε αυτή τη σειρά μαθημάτων jQuery για αρχάριους, θα εξετάσουμε σύντομα το jQuery UI - το πιο διαδεδομένο plugin jQuery για την προσθήκη γραφικών διεπαφών χρήστη στις εφαρμογές ιστού. Από φανταχτερά έντυπα και οπτικά εφέ, σε draggable widgets, spinners και παράθυρα διαλόγου - το jQuery UI σας δίνει τη δύναμη να δημιουργείτε πλούσιους UI ιστού.
Αν δεν το έχετε ήδη, βεβαιωθείτε ότι έχετε διαβάσει τα προηγούμενα άρθρα της σειράς μας:
- Εισαγωγή: Τι είναι το jQuery και γιατί πρέπει να σας ενδιαφέρει; Δημιουργώντας το Διαδραστικό Ιστού: Εισαγωγή στο jQuery Δημιουργώντας το Διαδραστικό Ιστού: Εισαγωγή Το jQuery jQuery είναι μια βιβλιοθήκη scripting από την πλευρά του πελάτη που χρησιμοποιεί σχεδόν κάθε σύγχρονη ιστοσελίδα - κάνει ιστοσελίδες διαδραστικό. Δεν είναι η μόνη βιβλιοθήκη Javascript, αλλά είναι η πιο ανεπτυγμένη, υποστηριζόμενη και πιο ευρέως χρησιμοποιούμενη .... Διαβάστε περισσότερα
- 1: Εκπαιδευτές και Βασικά Εξετάσεις jQuery - Ξεκινώντας: Βασικά και Επιλογείς jQuery Tutorial - Ξεκινώντας: Βασικά και Επιλογείς Την περασμένη εβδομάδα μίλησα για το πόσο σημαντικό είναι το jQuery για κάθε σύγχρονο web developer και γιατί είναι φοβερό. Αυτή την εβδομάδα, νομίζω ότι ήρθε η ώρα να βγάλουμε τα χέρια μας με κάποιο κωδικό και να μάθουμε πώς ... Διαβάστε περισσότερα
- 2: Μέθοδοι Εισαγωγή στο jQuery (Μέρος 2): Μέθοδοι & Λειτουργίες Εισαγωγή Στο jQuery (Μέρος 2): Μέθοδοι & Λειτουργίες Αυτό είναι μέρος μιας τρέχουσας εισαγωγής αρχαρίων στην jQuery web programming series. Το πρώτο μέρος κάλυψε τα βασικά στοιχεία του jQuery σχετικά με τον τρόπο με τον οποίο θα συμπεριληφθεί στο έργο σας και τους επιλογείς. Στο μέρος 2, θα συνεχίσουμε με ... Διαβάστε περισσότερα
- 3: Αναμονή για τη φόρτωση σελίδων και τις ανώνυμες λειτουργίες Εισαγωγή στο jQuery (Μέρος 3): Αναμονή για τη φόρτωση σελίδων & Ανώνυμες λειτουργίες Εισαγωγή στο jQuery (Μέρος 3): Αναμονή της σελίδας για φόρτωση και ανώνυμες λειτουργίες Το jQuery είναι αναμφισβήτητα βασική δεξιότητα για το σύγχρονο web developer, και σε αυτή τη σύντομη μίνι σειρά, ελπίζω να σας δώσω τις γνώσεις για να αρχίσετε να το χρησιμοποιείτε στα δικά σας έργα web. Σε ... Διαβάστε περισσότερα
- 4: Γεγονότα jQuery (Μέρος 4) - Εκπαιδευτές συμβάντων jQuery Tutorial (Μέρος 4) - Ακούγοντες συμβάντων Σήμερα πρόκειται να το κτυπήσουμε με μια εγκοπή και να δείξουμε πραγματικά πού jQuery λάμπει - γεγονότα. Εάν ακολουθήσατε τα προηγούμενα μαθήματα, θα πρέπει τώρα να έχετε αρκετά καλή κατανόηση του βασικού κώδικα ... Διαβάστε περισσότερα
- Αντιμετώπιση προβλημάτων με τα Εργαλεία για προγραμματιστές του Chrome Ξεκαθαρίστε Προβλήματα ιστότοπου με τα Εργαλεία για Προγραμματιστές Chrome ή το Firebug Αποκαλύψτε τα Προβλήματα Ιστοσελίδας με τα Εργαλεία Προγραμματιστών Chrome ή το Firebug Εάν παρακολουθείτε τα tutorials του jQuery μέχρι τώρα, ίσως έχετε ήδη αντιμετωπίσει κάποια προβλήματα κώδικα και δεν γνωρίζετε πώς για να τα διορθώσετε. Όταν αντιμετωπίζετε ένα μη λειτουργικό κομμάτι κώδικα, είναι πολύ ... Διαβάστε περισσότερα
- 5: AJAX jQuery Tutorial (Μέρος 5): AJAX τους όλα! jQuery Tutorial (Μέρος 5): AJAX τους όλα! Καθώς πλησιάζουμε στο τέλος της σειράς mini-tutorial του jQuery, είναι καιρός να εξετάσουμε πιο προσεκτικά ένα από τα πιο χρησιμοποιημένα χαρακτηριστικά του jQuery. Το AJAX επιτρέπει σε έναν ιστότοπο να επικοινωνεί με ... Περισσότερα
Τι είναι το jQuery UI και γιατί πρέπει να το χρησιμοποιήσω;
Το jQuery UI σας δίνει όλα τα απαραίτητα στοιχεία για μια σύγχρονη εφαρμογή web με GUI. Για την έλλειψη καλύτερης περιγραφής, είναι μια συλλογή widgets.
Για μια γρήγορη ιδέα για το τι μπορείτε να κάνετε με αυτό, απλά περιηγηθείτε στο MakeUseOf. Στη δική μας, το περιεχόμενο είναι στην πραγματικότητα μόνο ξεχωριστές διαιρέσεις με μια μη ταξινομημένη λίστα για να λειτουργήσει ως ευρετήριο. Εκτελέστε τις λειτουργίες καρτελών jQuery επάνω τους, και μαγικά μετατρέπονται σε ετικέτες. Φοβερός! Μπορείτε ακόμη να φορτώσετε περιεχόμενο καρτελών μέσω AJAX, αν θέλετε.

Η σελίδα Ανταμοιβές χρησιμοποιεί επίσης ένα παράθυρο διαλόγου "μενού" για να επιβεβαιώσετε τη δράση χρήστη και να επιστρέψετε τα μηνύματα. Για να εστιάσετε την προσοχή του χρήστη, μπορείτε να έχετε το παράθυρο διαλόγου να μειώσει το υπόλοιπο περιεχόμενο της σελίδας μέχρι να ολοκληρωθεί η αλληλεπίδραση.

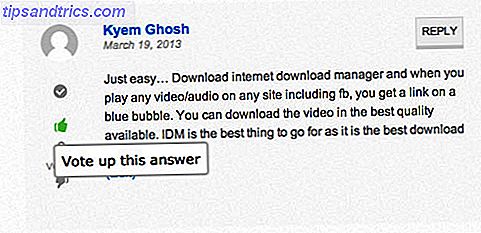
Στην ιστοσελίδα "Απαντήσεις", χρησιμοποιούμε τη λειτουργία απλής επεξήγησης εργαλείων για να δώσετε συμβουλές στα κουμπιά.

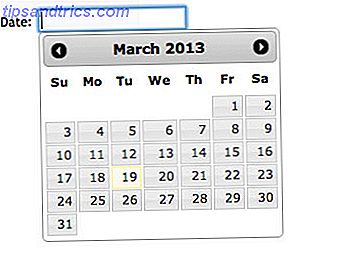
Το jQuery UI πραγματικά υπερέχει όταν πρόκειται για έντυπα, δίνοντας πρόσβαση σε ένα πλήθος ρυθμιστικών και συλλεκτών. Είμαι οπαδός του widget του datepicker εγώ, που μπορείτε να φορτώσετε πάνω από ένα κανονικό πλαίσιο εισαγωγής κειμένου όπου ο χρήστης πρέπει να πληκτρολογήσει μια ημερομηνία.

Φαίνεται περίπλοκο; Μπορείτε να φανταστείτε την κωδικοποίηση κάτι τέτοιο σε καθαρό JavaScript; Αυτό το κάνετε με το jQuery UI:
$ ("# dateField"). datepicker (); Δεν θα ξοδέψω περισσότερο χρόνο για να εξηγήσω πόσο φοβερό είναι επειδή οι επίσημες επίδειξη του jQuery UI δίνουν μια καλή εικόνα για όλα τα διαθέσιμα χαρακτηριστικά καθώς και για απλά δείγματα κώδικα. Πηγαίνετε να το διαβάσετε.
Προσθέτοντας jQuery UI
Ο πιο απλός τρόπος για να ξεκινήσετε με το jQuery UI είναι να προσθέσετε τις παρακάτω γραμμές στην κεφαλίδα σας - αλλά βεβαιωθείτε ότι αυτές προστέθηκαν ΜΕΤΑ την κύρια αναφορά jQuery, αφού το jQuery UI απαιτεί την προ-φόρτωση του jQuery. Χρειάζεστε τόσο μια αναφορά στο script plugin όσο και ένα φύλλο στυλ που περιέχει την οπτική περιγραφή αυτών των στοιχείων UI.
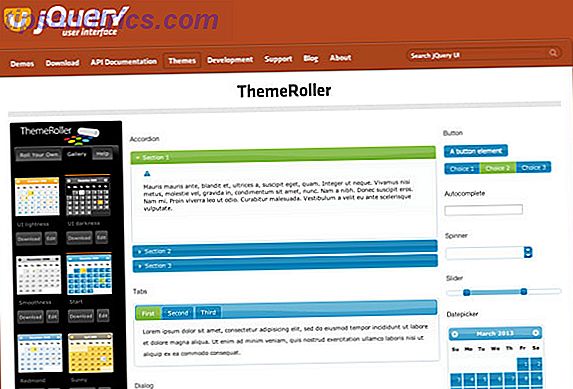
Σε αυτή την περίπτωση, έχουμε συνδεθεί με το θέμα που ονομάζεται "ui-lightness" - αλλά υπάρχει μια καλή επιλογή από προ-κατασκευασμένα θέματα που μπορείτε να επιλέξετε από εδώ, ή να δημιουργήσετε τη δική σας. Έχετε υπόψη ότι εάν επιλέξετε να δημιουργήσετε το δικό σας θέμα, δεν θα φιλοξενηθεί από την Google - επιλέξτε μια προεπιλεγμένη και ο παραπάνω σύνδεσμος θα λειτουργήσει σωστά αλλάζοντας το όνομα του θέματος.

Στο WordPress, βρίσκω ότι η παραπάνω μέθοδος είναι ο ευκολότερος τρόπος να την συμπεριλάβω - απλά βεβαιωθείτε ότι το κάνετε αφού ονομάζεται wp_head () . Η επίσημη μέθοδος WordPress είναι να χρησιμοποιήσετε το wp_enqueue_script () αν και αναλυτικά σε αυτή την ερώτηση StackExchange.
Προσαρμογή της λήψης
Ένα ωραίο χαρακτηριστικό του site λήψης jQuery UI είναι ότι μπορείτε να προσαρμόσετε τις δυνατότητες που θέλετε, μειώνοντας έτσι το συνολικό μέγεθος του JavaScript. Το συνολικό μέγεθος του σεναρίου με τα πάντα ενεργοποιημένα (χωρίς να συμπεριλαμβάνεται ένα φύλλο στυλ, το οποίο θα πρέπει επίσης να συμπεριλάβετε) είναι περίπου 230kb . Έτσι, ενώ θα μπορούσατε να μειώσετε το μέγεθος αυτού με μια προσαρμοσμένη λήψη, εάν χρησιμοποιείτε περισσότερο από το 50% του συνόλου χαρακτηριστικών, δεν αξίζει πραγματικά. Χρησιμοποιώντας την κανονική, πλήρη βιβλιοθήκη, μπορείτε να χρησιμοποιήσετε την έκδοση Hosted Google - η οποία πιθανόν να είναι ήδη αποθηκευμένη στο πρόγραμμα περιήγησης χρηστών ούτως ή άλλως. Αν χρειάζεστε μόνο λίγα χαρακτηριστικά, πραγματοποιήστε μια προσαρμοσμένη λήψη και προβάλλετε ένα τοπικό αρχείο από το site σας.
Πόροι
Έχουμε φτάσει στο τέλος της μίνι σειράς μας, έτσι πού να πάμε από εδώ; Ευτυχώς, αυτό είναι το Διαδίκτυο, και το Google είναι ένα πράγμα:
- Ένας από τους καλύτερους τρόπους για να μάθετε είναι να αρχίσετε να το χρησιμοποιείτε για να χτίσετε δροσερά πράγματα. Εδώ είναι 19 μοναδικά tutorials jQuery για τα web projects σας.
- 33 (κυρίως εικόνες σχετικές) jQuery ιδέες.
- Το Smashing Magazine παραμένει ένα σταθερό φαβορί στην τροφοδοσία RSS μου και έχουν ένα τεράστιο αρχείο αρχείου που σχετίζεται με το jQuery για να το μάθει.
- Το Tuts + έχει μια δωρεάν σειρά βίντεο 30 ημερών για το jQuery που αξίζει να παρακολουθήσετε, με πάνω από 40.000 συνδρομητές μέχρι τώρα!
- Μια συλλογή από συνδέσμους προς 53 jQuery tutorials, από την 1stwebdesigner.
Θα πρότεινα επίσης να μάθω κάποια βασική PHP, την οποία θα χρειαστεί να χειριστεί οποιοδήποτε AJAX Πώς να AJAX-αν σας WordPress Σχόλια Πώς να AJAX-αντά WordPress Σχόλια Από προεπιλογή, το WordPress σχολιάζοντας σύστημα είναι θλιβερά ανεπαρκής. Θα μπορούσατε να μεταβείτε σε ένα σύστημα τρίτου μέρους όπως το Livefyre ή Disqus, αλλά εάν προτιμάτε να κρατάτε τα πάντα στο σπίτι ή κάποιο άλλο είδος ... Διαβάστε περισσότερα ή επεξεργαστείτε τις σελίδες από το διακομιστή. Θυμηθείτε ότι το jQuery είναι απλά μια γλώσσα πελάτη που τρέχει στο πρόγραμμα περιήγησης, οπότε η φανταστική σας νέα εφαρμογή web δεν πρόκειται να κάνει πολλά χωρίς κάποια επεξεργασία από πλευράς διακομιστή. WordPress, φυσικά, είναι ένας πολύ καλός τρόπος για να αρχίσετε να μαθαίνετε PHP προσαρμόζοντας τα θέματα και γράφοντας τα δικά σας plugins Πώς να δημιουργήσετε τα δικά σας Βασικά Wordpress Widgets Πώς να δημιουργήσετε τα δικά σας Βασικά Wordpress Widgets Πολλοί bloggers θα ψάξουν για το τέλειο widget Wordpress που θα κάνει ακριβώς τι θέλουν, αλλά με μια μικρή εμπειρία προγραμματισμού μπορεί να διαπιστώσετε ότι είναι ευκολότερο να γράψετε το προσαρμοσμένο widget σας. Αυτή την εβδομάδα θα είχα ... Διαβάστε περισσότερα.
Τώρα, αφιερώστε λίγο χρόνο για να περάσετε τον εαυτό σας στην πλάτη για να έρθετε μέχρι τώρα - είστε τρομερός - και αισθανθείτε ελεύθεροι να μοιραστείτε οποιαδήποτε σχόλια ή ίσως με μερικούς πρόσθετους πόρους στα σχόλια.